State Editor
The State Editor widget provides access to a key-value representation (json) of a widget configuration.
Access to State Editor may be restricted in your organization. It is not recommended to edit the State unless you were provided with instructions by the development team.
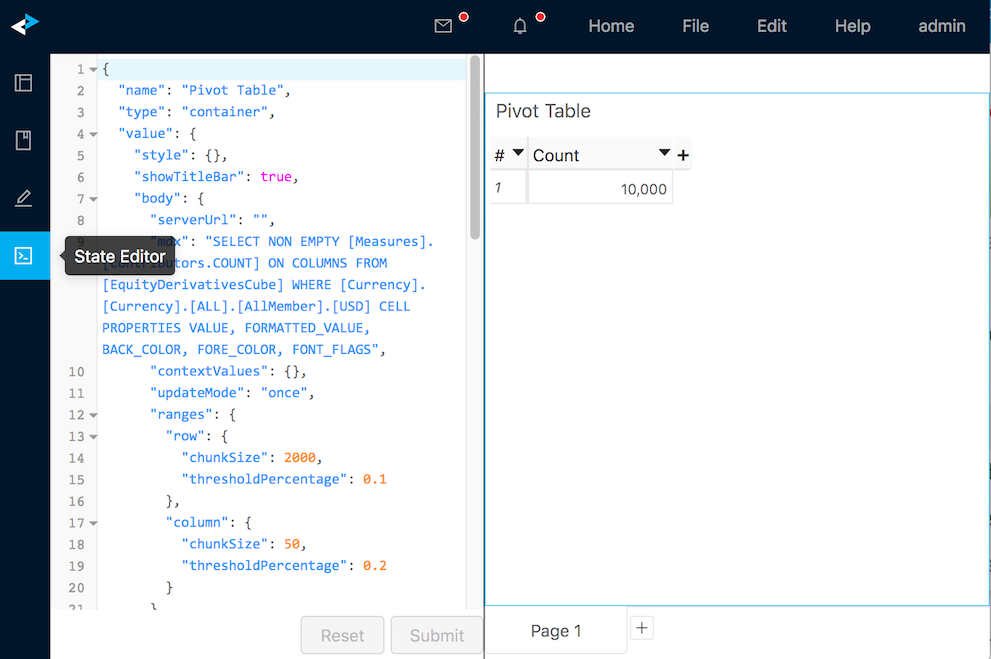
The State Editor is available via a push/pull drawer in ActiveUI:

The examples below demonstrate a few settings and how they can be changed. These are provided for information only. All changes of state should be reviewed and thoroughly tested.
Examples
Set column caption and width
This trick may be useful when you need to set exactly the same column width in multiple widgets.
Drag a border to change the default column width; the GUI has inserted the width property into the state for the column we changed:
{
"key": "[Measures].[PnlInUSD]",
"captions": ["Profit and Loss"],
"width": 105
}
You can set the width to the desired value in pixels, for example, 80, and submit the change.
Add "+" column to a Pivot table
By default, there is no Add column button "+" in a Pivot Table, but if this is your preferred way to add measures, it is possible to display it.
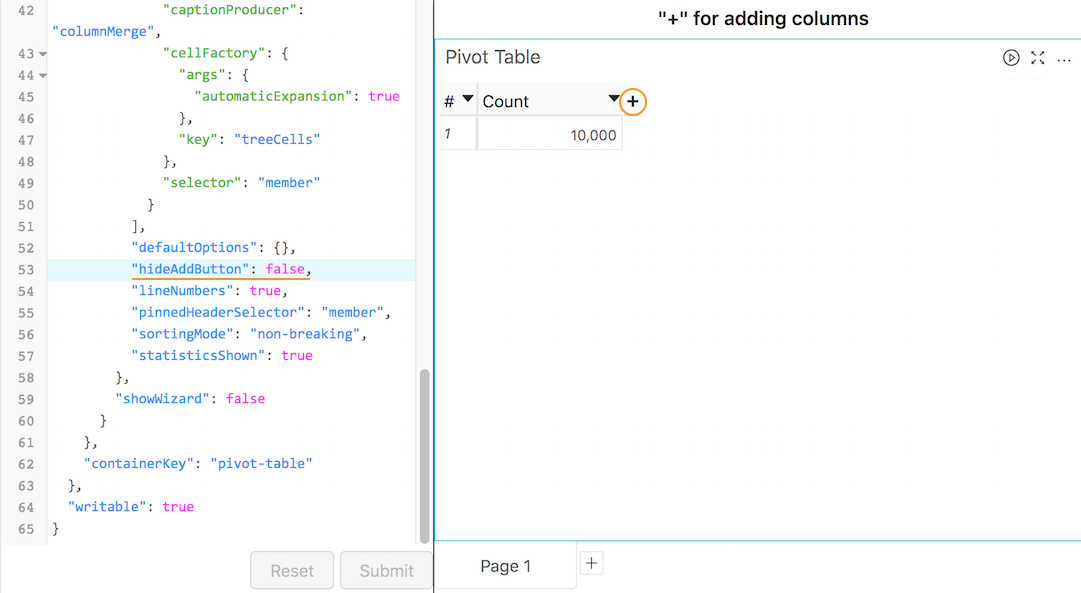
Create a new Pivot Table, open State, find and change the following property to false.
"hideAddButton": true
In the example below, an analyst created a Pivot Table with a frequently-used hierarchy. The analyst displayed the "+" button and saved the pivot table as a favorite.

Enabling the "+" button in pivot table is not recommended unless the pivot table COLUMNS axis only contains measures.
Control Pivot Table expand feature
See how to expand any levels in pre-defined order
Keyboard Shortcuts
Please refer to the keyboard shortcuts page.
