ActiveUI
ActiveUI is the official end-user application supplied with the ActiveUI SDK. Business users may utilize it straight away without changes to explore and interact with data in their ActivePivot cubes.

You can find an overview of the ActiveUI functionality in this section. We will be referring to the pages in the Feature Reference section for descriptions of generic ActiveUI SDK features.
Note: It is possible to customize ActiveUI. The ActiveUI application is provided with its source code as a customizable starter.
Layout
The initial state of the ActiveUI provides you with:
- Dashboard editing tools in the left navigation bar.
- Application controls and notifications in the top navigation bar.
- Workspace displaying the business content.
Left navbar
The left navbar lets you access the following drawers:
| Drawer | Modes | Keyboard Shortcut | Effect |
|---|---|---|---|
| Dashboard | View and Edit | Alt+D | Opens the Bookmark Tree widget configured to show dashboards only. |
| Widgets | Edit | Alt+W | Allows adding new widgets or reusing widgets saved by users. |
| Content Editor | Edit | Alt+C | Opens the Data Explorer and Content Editor widgets together for editing data in the view. |
| Filters | View | Alt+F | Opens the Filters. |
| State | Edit | Alt+S | Opens the State Editor with the json representation of settings for advanced users. |
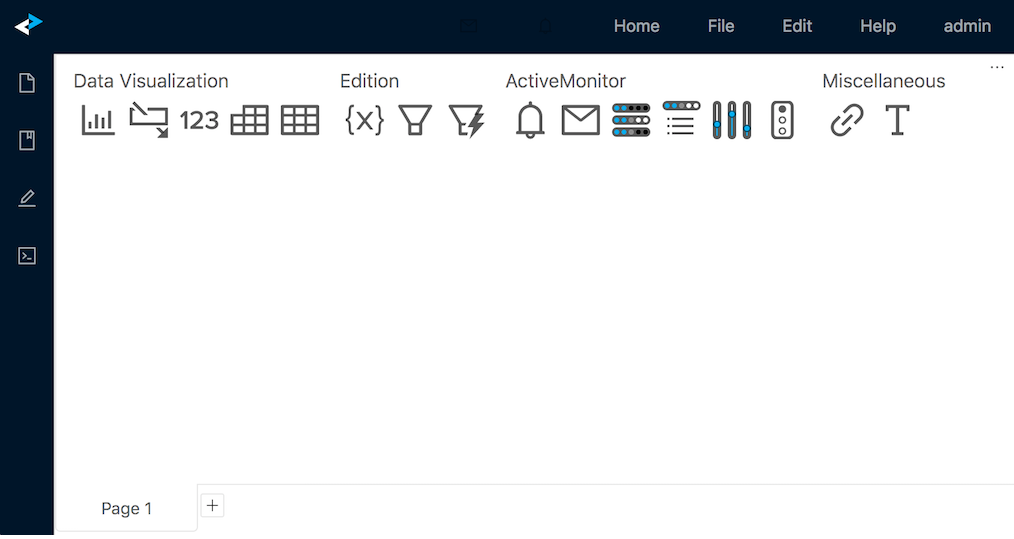
Top navbar
In the top navigation bar you will find:
- The current dashboard's title.
- The ActiveMonitor Alerts and Messages notifications
- The "Home" button resetting to default view. You can also go "home" by clicking the application icon on the top left of the navigation bar.
- The "File" menu offers you to create a "New dashboard", as well as to Save and Save as the current dashboard.
- The "Edit" menu with the Undo and Redo actions.
- The "Help" menu with the About action and the link to the ActiveUI documentation.
- The
menu allows you to logout. - The View/Edit mode toggle allows you to switch between the application's display modes.
Workspace
The workspace may display:
- The Empty Dock
- A Dashboard
- A Widget
If a dashboard is set as home page, it will show in the workspace by default.
Where to start?
Now, when you are familiar with the ActiveUI layout, we recommend trying the following features:
- explore and launch dashboards from the left navbar,
- browse your data using the content editor from the left navbar,
- create a pivot table and discover its drill down capabilities,
If you have any questions, please refer to our FAQ.
Going further
ActiveUI SDK allows more technically advanced users to:
- build rich data visualizations, as described in the Charts section.
- configure dashboards and widgets, either through the interface or by configuring the widgets directly. For advanced usage, see the State Editor.
- implement advanced business logic with MDX filters and calculated measures: see the Mdx Editor and Filters sections. It is also recommended that you publish those complex filters and measures to your colleagues: see how to publish calculated measures and filters.
- change the application's look-and-feel and control users' settings via the Content Server interface.
