File Upload
Overview
Key: “accelerator_file-upload”
The File Upload Widget is another tool that we provide for Accelerators to create What-If scenarios. This feature allows you to select files that are already located in a specific directory on the server side, and use them to create the What-If branch.
Some of the use cases that we’ve had in the past for this widget are:
- Creating What-If branches with new sensitivities
- Creating What-If branches with different parameters
- Changing datastore configurations
- Uploading ‘scenarios’ as What-Ifs. Files part of a specific scenario can be organized in a single grouping and sent to the UI to be selected that way.
- Group topics and their relative files to be selected as part of What-Ifs.
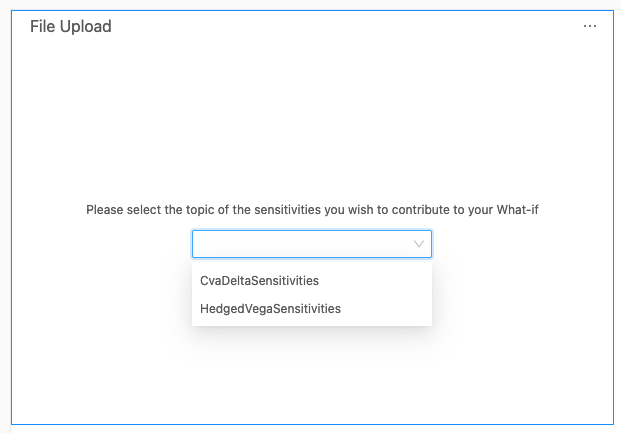
The user will be able to select the topic of the files that they wish to upload.

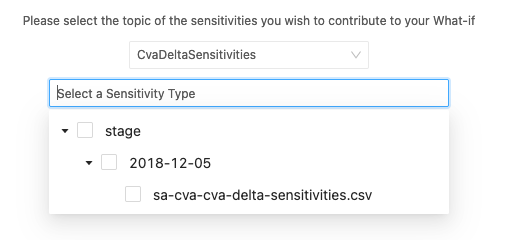
They will then will be presented with a tree of files corresponding to that topic.

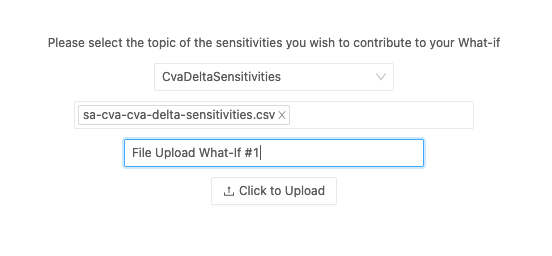
The user can give a name to the new What-If branch, and create the What-If.

Settings required
This widget requires both a whitelist and a settings object to work properly.
"accelerator_file-upload.server.whitelist": ["SERVER1"];
"accelerator_file-upload.server.params": {
SERVER1: {
groupSelectorEnabled: boolean;
getFilePathsRestEndpoint: string;
sendFilePathsRestEndpoint: string;
successMessage: string;
initialPrompt: string;
fileSelectorPlaceholder: string;
uploadNamePlaceholder: string;
stagingDirectoryName: string;
filePathSpliterator: string;
selectableDirectories: boolean;
};
};