Setup
Install your tools 🛠️
Make sure you have the following installed:
- NodeJS version 18.12.1 or greater
Download and install the Atoti UI starter
- Login to our Artifactory.
- In the left bar, expand the
activeui-generic-releasefolder. Inside that, expand the latest available release folder. - Download the artifact called "atoti-ui-starter-source-5.2.14.zip"
- Create a new folder
AtotiTutorialon your file system and unzip this artifact into it. - Open a terminal and
cdintoAtotiUITutorial. - In the terminal, run the following command:
npm install
This installs the Atoti UI starter. In particular, it downloads all the dependencies our project needs.
The first time you run it, you will encounter the following error:
An unexpected error occurred: "https://registry.yarnpkg.com/@activeviam/atoti-ui-scripts: Not found".
This is expected: @activeviam modules are published to Artifactory, not NPM.
To fix this, run the following command where {username} and {password} must be replaced with your ActiveViam credentials:
- Bash
- Windows cmd
curl -u '{username}:{password}' https://activeviam.jfrog.io/artifactory/api/npm/activeui-npm-release/auth/activeviam >> ~/.npmrc
curl -u "{username}:{password}" https://activeviam.jfrog.io/artifactory/api/npm/activeui-npm-release/auth/activeviam >> %USERPROFILE%\.npmrc
After running this command, your .npmrc file should include the following lines:
@activeviam:registry=https://activeviam.jfrog.io/artifactory/api/npm/activeui-npm-release/
//activeviam.jfrog.io/artifactory/api/npm/activeui-npm-release/:_password={base64_encoded_password}
//activeviam.jfrog.io/artifactory/api/npm/activeui-npm-release/:username={username}
//activeviam.jfrog.io/artifactory/api/npm/activeui-npm-release/:email={email}
//activeviam.jfrog.io/artifactory/api/npm/activeui-npm-release/:always-auth=true
How to find your credentials?
-
Username: Use your Artifactory login username.
-
Password: Click on the user menu on the top right of your screen, then Set Me Up > npm > Generate Token & Create Instructions. Finally, copy the generated token to use as the password.
Explore the project files
Below are some of the key files in the starter:
-
plugins.tsxwhich imports a number of plugins from@activeviam/atoti-ui-sdk. -
index.tsxwhere we can find a function calledactivatethat adds thesepluginsinto apluginRegistry. -
env.development.jswhere the URL of our server is defined for our development setup. -
env.production.jswhich defines the same thing, but this time for our production build.
Start the application in development mode
In the terminal, run:
npm start
This starts the application in development mode and opens it up in a new browser tab.
Now, everytime we edit a file and refresh the browser, our changes will be taken into account.
Let's try it!
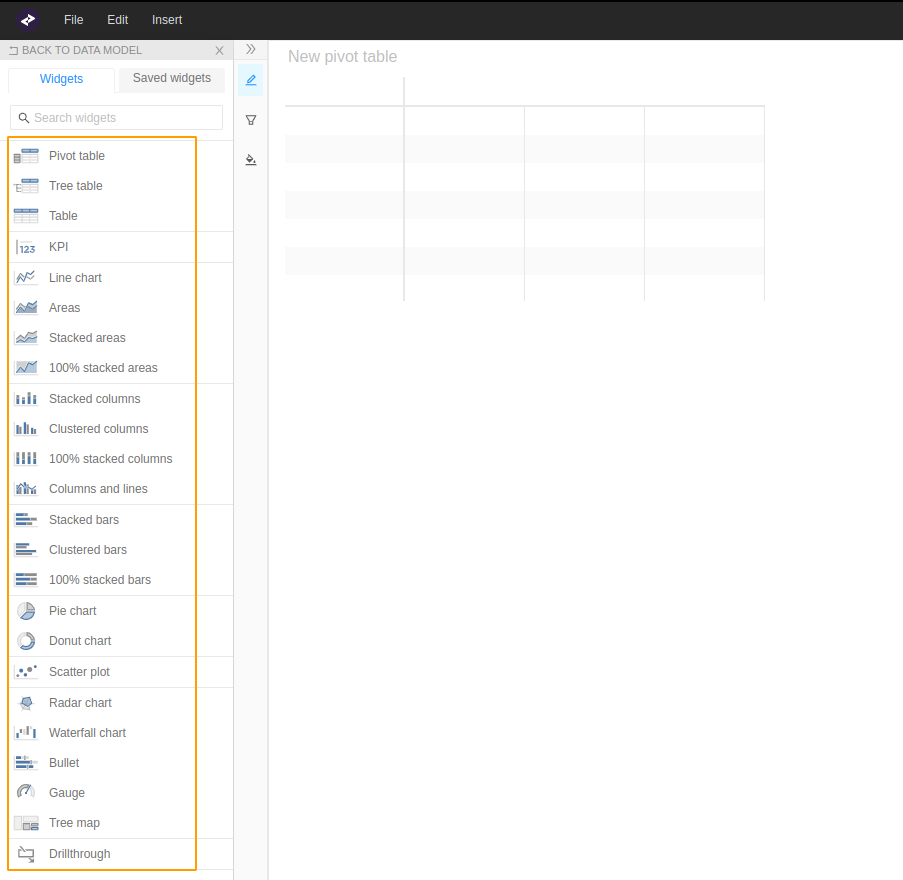
First, create a dashboard. Open the Widgets panel: on the top left menu, click on Insert -> Widgets menu or use the W shortcut. It's full of widgets!

Next, find the widgetPlugins array in plugins.tsx, and remove all widgets from it except for the pivot table.
const widgetPlugins = [pluginWidgetPivotTable];
After we refresh, only the pivot table remains in the widgets!
.
Now let's undo this change, so we can access all the widgets later in the tutorial.
Target the tutorial server
In the 2 env files, we can change the server URLs in order to target the tutorial server:
env.development.js and env.production.js
jwtServer: {
- url: "https://activepivot-ranch.activeviam.com:5999",
- version: "6.0.0-SNAPSHOT",
+ url: "https://activeui-tutorial-server.activeviam.com:9090",
+ version: "5.9",
},
contentServer: {
- url: "https://activepivot-ranch.activeviam.com:5999",
- version: "6.0.0-SNAPSHOT",
+ url: "https://activeui-tutorial-server.activeviam.com:9090",
+ version: "5.9",
},
- // WARNING: Changing the keys of atotiServers will break previously saved widgets and dashboards.
- // If you must do it, then you also need to update each one's serverKey attribute on your current server.
atotiServers: {
- // You can connect to as many servers as needed.
- // In practice most projects only need one.
- "Ranch 6.0": {
- url: "https://activepivot-ranch.activeviam.com:5999",
- version: "6.0.0-SNAPSHOT",
- },
- "Ranch 5.11": {
- url: "https://activepivot-ranch.activeviam.com:5110",
- version: "5.11.1",
- "Ranch 5.9": {
- url: "https://activepivot-ranch.activeviam.com:5900",
- version: "5.9.4",
- },
+ "my-server": {
+ url: "https://activeui-tutorial-server.activeviam.com:9090",
+ version: "5.9",
},
},
Because the above changes are in the env files, we should rebuild and restart the server:
- In many terminals the keyboard command to stop the server is Ctrl + C.
- Then rebuild by running:
npm build
- You can then start the server back up by running:
npm start
After making this change, if you reload while on a dashboard, you might see a warning that no dashboard was found. This is expected. Just return to the home page and continue on from there.
Build the application for production
Development mode is handy because it allows us to easily debug the application. However, it is not fit for production because the processes that allow us to debug also dramatically slow down the app.
To create an optimized production build, let's return to the terminal and run:
npm build
This creates a number of files under /build, which can then be deployed using an application server.
For example, we could copy them into the webapps folder of a Tomcat server and start it in order to serve the optimized application to our users.
Alternatively, you can run it locally from the AtotiUITutorial folder by running npx serve ./build