Configure the application menu
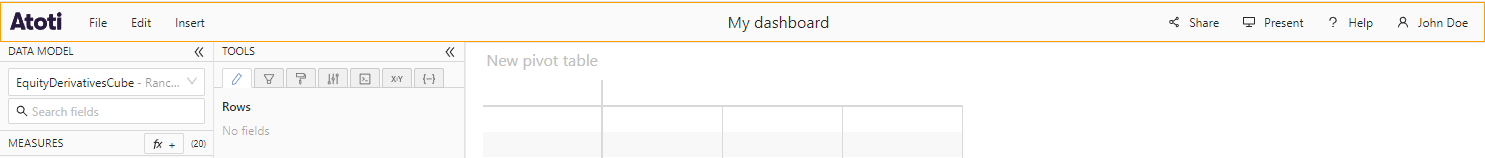
The application menu runs across the top of the screen.

It is split into two sections:
- The left section contains items that control the current dashboard. By default, it contains a File, Edit, and Insert submenu.
- The right section contains items that control the whole application. By default, it contains a Share menu item, Present toggle, and a Help and User submenu.
Prerequisites
Before you read this page, you must complete Setup.
Customize the application menu
You can customize the application menu by updating leftApplicationMenu and rightApplicationMenu in configuration inside your activate function (see setup).
For example:
For a right application menu containing a single Help submenu with an About menu item, your index.tsx should look like this:
import {
Configuration,
applicationMenuItemAbout,
applicationSubMenuHelp,
} from "@activeviam/activeui-sdk";
applicationSubMenuHelp.children = [applicationMenuItemAbout];
export default {
activate: (configuration: Configuration) => {
configuration.rightApplicationMenu = [applicationSubMenuHelp];
},
};
For a right application menu with a Documentation menu item along with the same Help submenu as above, your index.tsx should look like this:
import {
Configuration,
applicationMenuItemAbout,
applicationMenuItemDocumentation,
applicationSubMenuHelp,
} from "@activeviam/activeui-sdk";
applicationSubMenuHelp.children = [applicationMenuItemAbout];
export default {
activate: (configuration: Configuration) => {
configuration.rightApplicationMenu = [
applicationMenuItemDocumentation,
applicationSubMenuHelp,
];
},
};