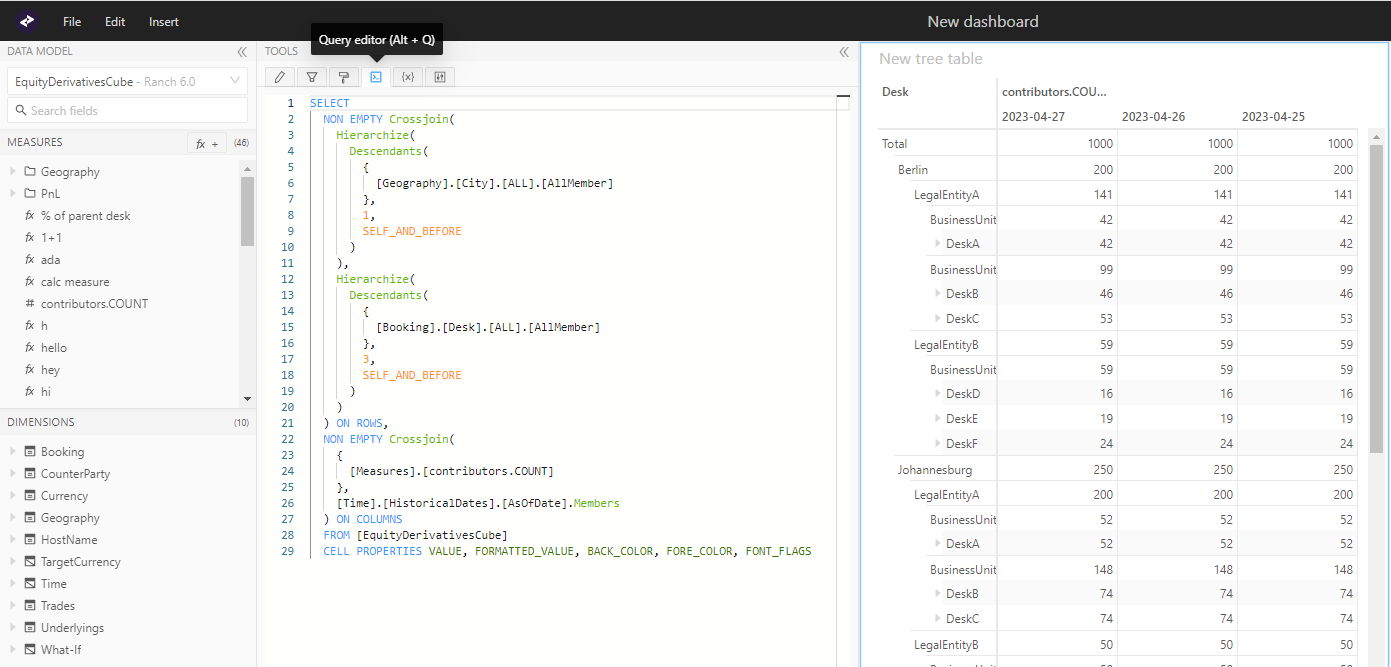
Activate the query editor
This page helps you make the Query editor tool accessible to your users, allowing them to manually write or tweak MDX queries.

The query editor is part of an extension called advanced-extension, which comes with Atoti UI but is not activated by default. On top of the query editor, this extension also contains:
- the State tool
- the Query context tool
- the Text editor widget
To activate this extension, the solution depends on whether your UI is integrated in a Python or Java project or if it is served separately.
In a Python project
To activate the advanced extension in a Python project and make the Query editor accessible, refer to this page.
In a Java project
Open the file at activepivot/src/main/resources/static/activeui/extensions.json and add the following entry into it:
"@activeviam/advanced-extension": "extensions/@activeviam/advanced-extension/@activeviam/advanced-extension.js"
Rebuild your project, then run it. Clear your browser cache and refresh your page by pressing Ctrl + F5 for instance. The query editor should now be present in your application.
In a standalone Atoti UI
Similarly, open the file named extensions.json at the root of your folder and add the entry mentioned above into it.
If it is not already running, start your server. Then clear your browser cache and refresh your page as described above. The query editor should now be present in your application.