Customizing charts
Charts can be styled using the Style editor. However, they can be customized further in the State editor.
note
The State editor is an advanced drawer. If you cannot find it in your application, contact your system administrator.
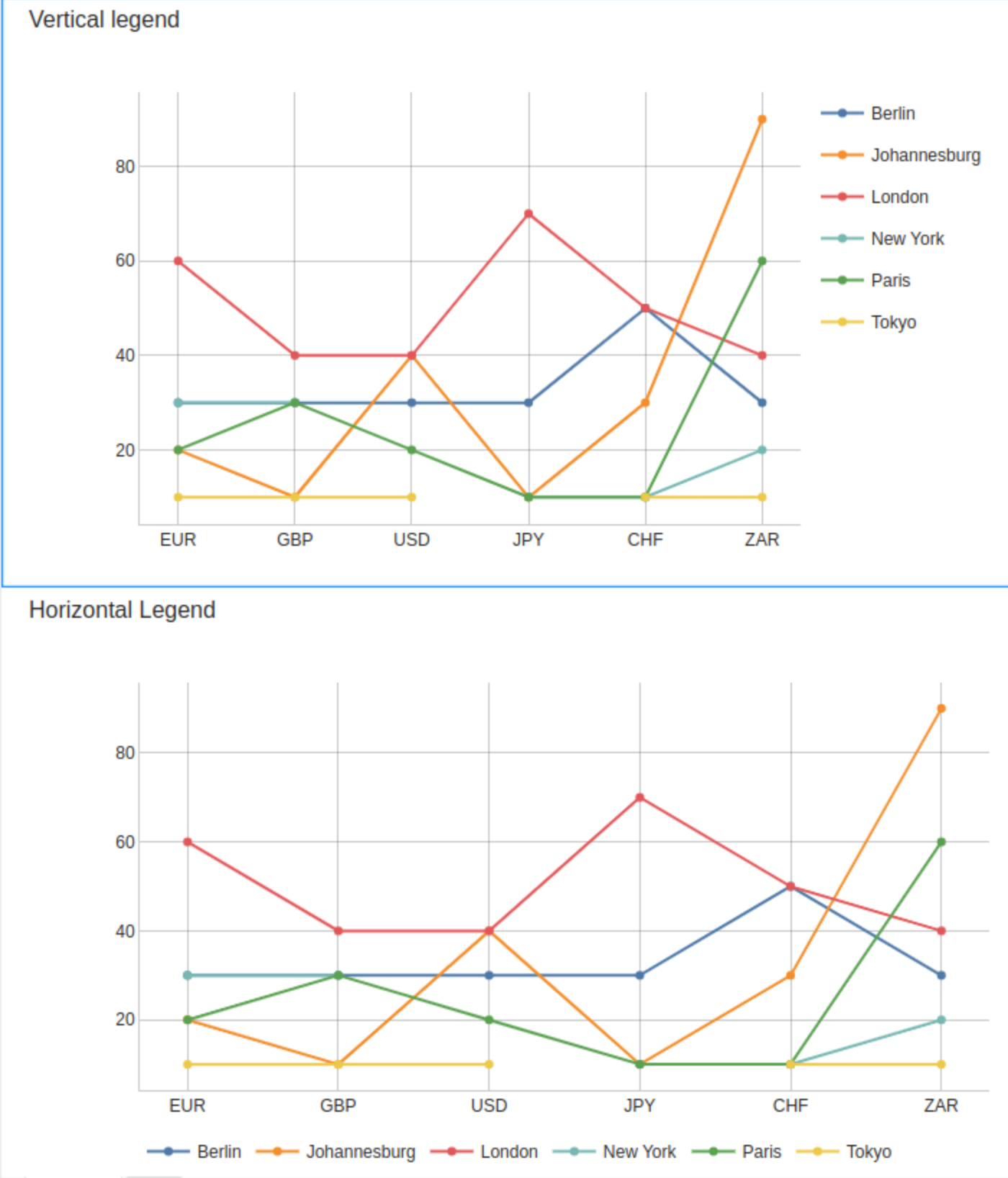
In the State editor you can add a plotly attribute and use the layout, data or config properties to override the default configuration and modify certain aspects of Plotly charts. For example, to change the chart legend's position to horizontal, you can add the following code:
"plotly": { "layout": { "legend": { "orientation": "h" } } }
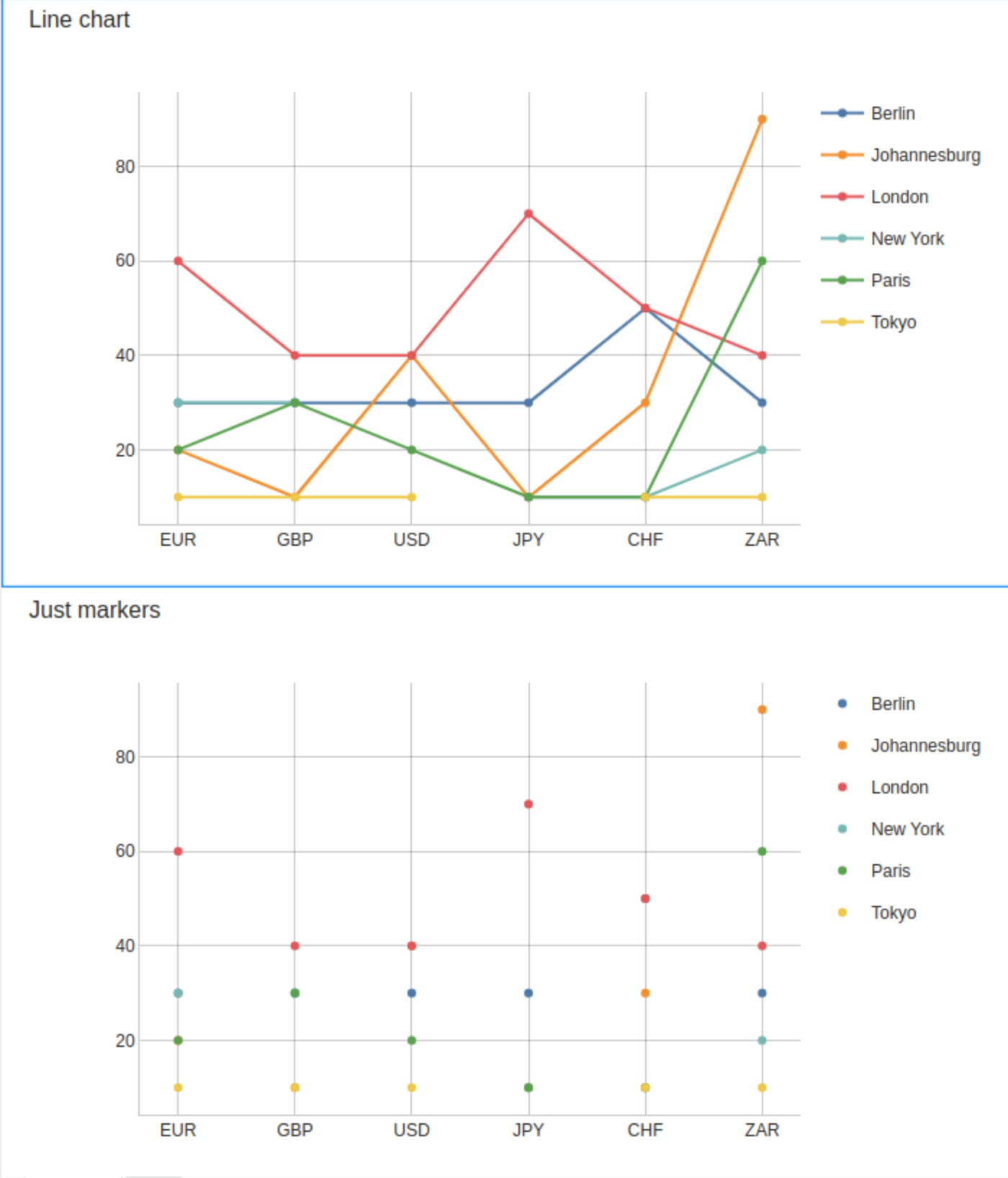
You can use the data property to change a line chart to only display the markers:
"plotly": { "data": { "commonTraceOverride": { "mode": "markers" } } }
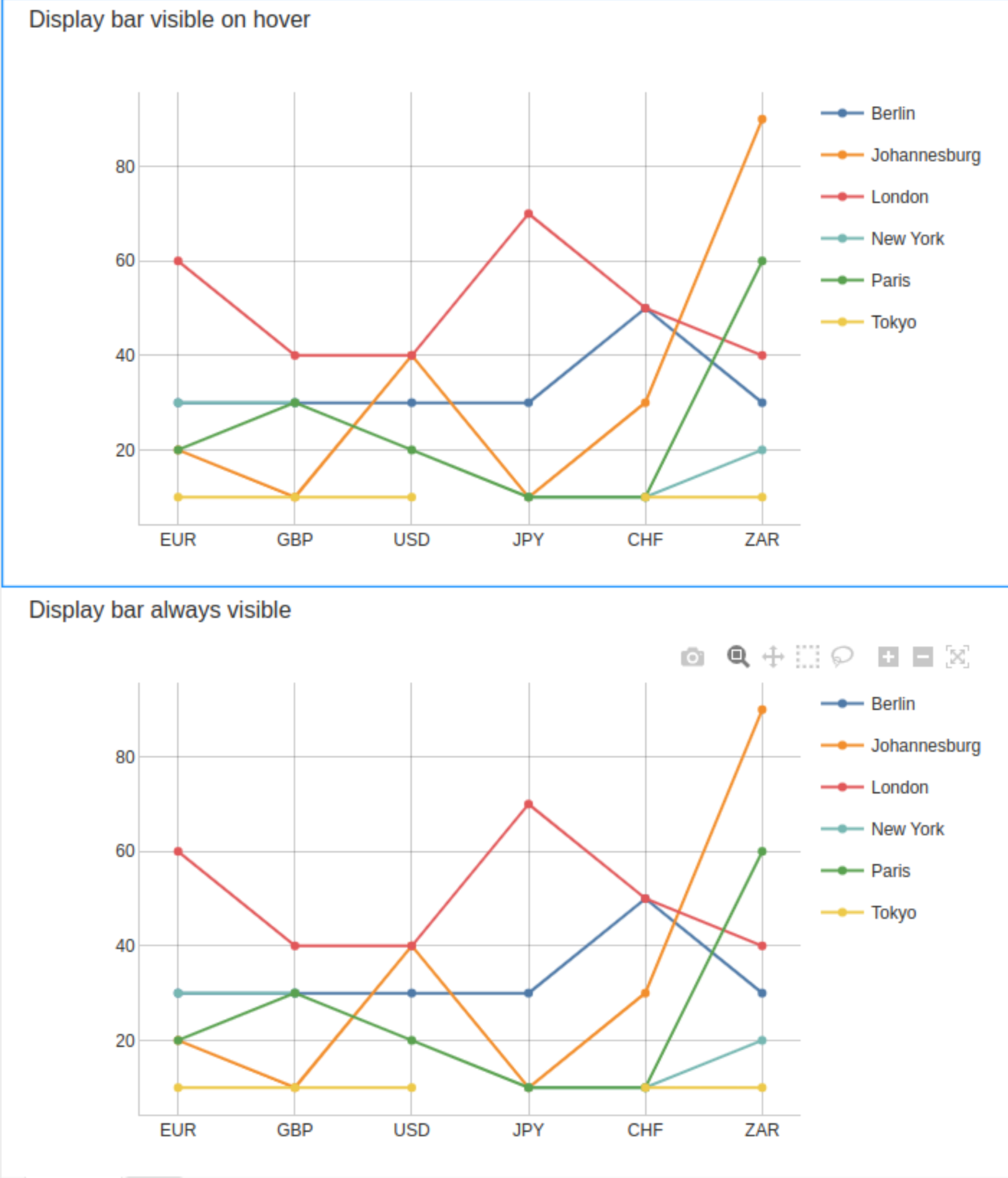
You can use the config property to edit the Plotly configuration options. For example, you can have the display mode bar always be visible:
"plotly": { "config": { "displayModeBar": true } }