Storytelling Table Context Menu
Overview
| Plugin key | BAS Setting key |
|---|---|
accelerator_story-telling-action |
bas-plugin-menu-item-storytelling |
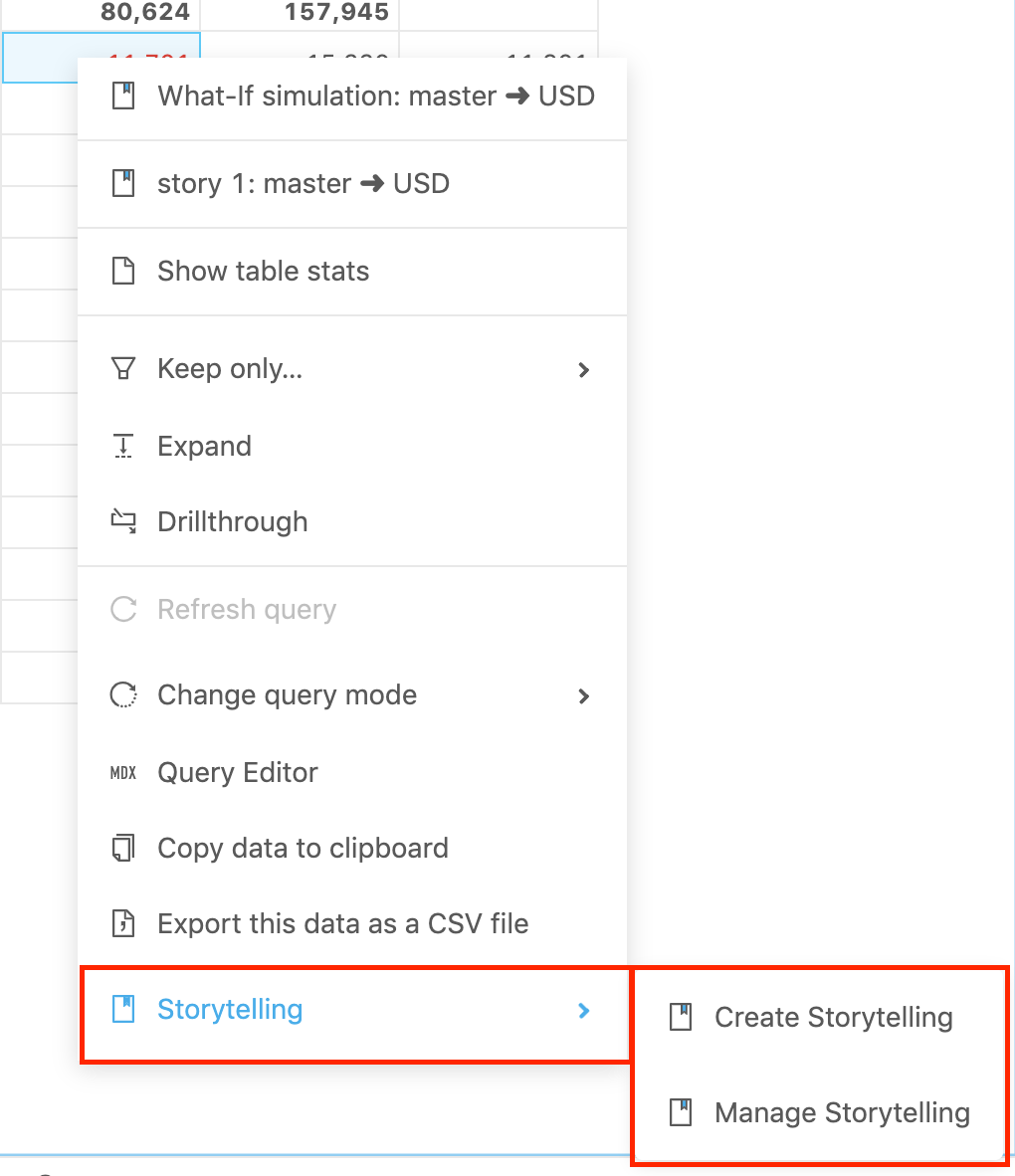
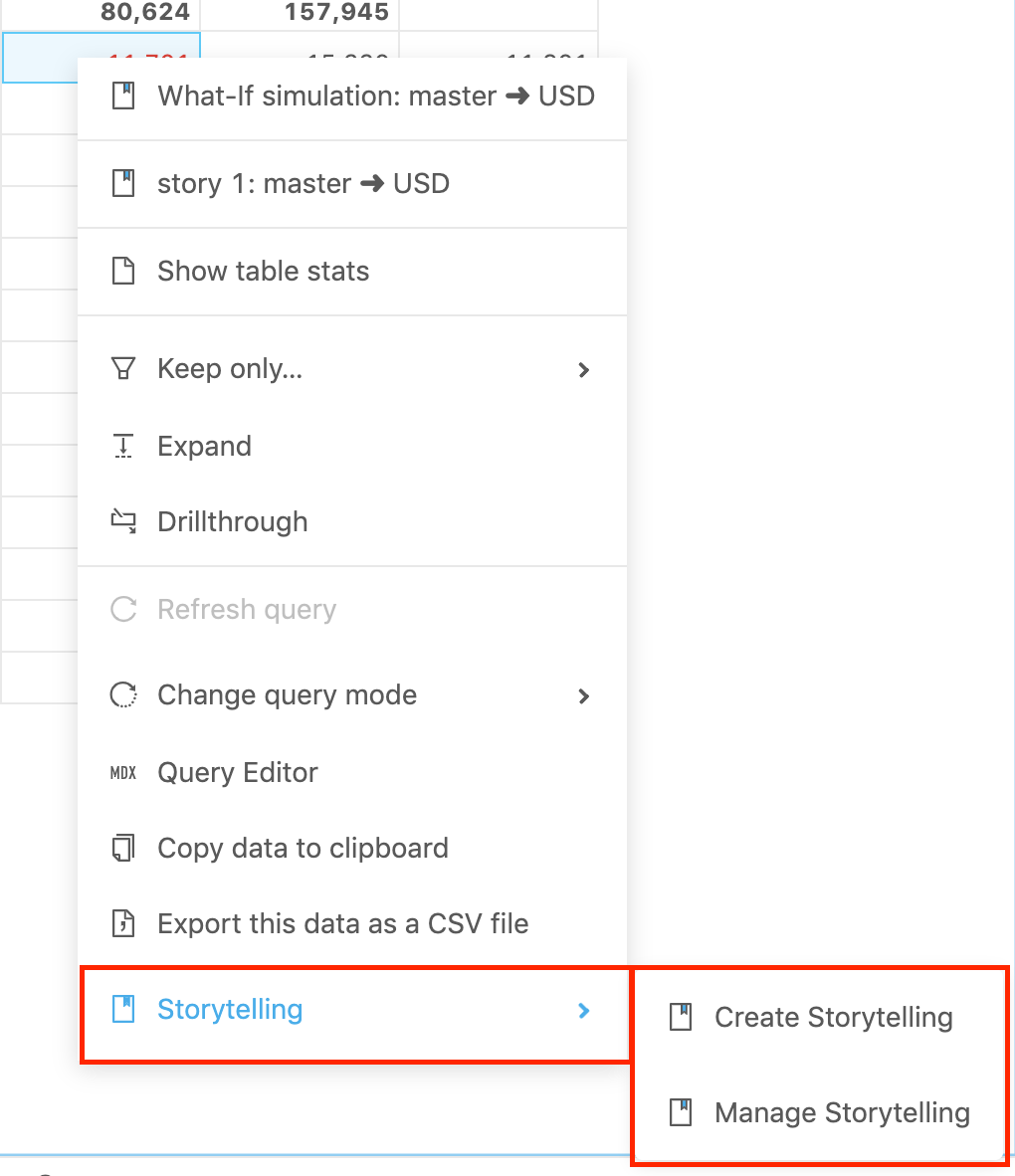
Storytelling allows you to move between dashboards and bookmarks and maintain the filters of the cell you clicked on in your pivot table. Storytelling brings two new actions to your table context menus: Create Storytelling and Manage Storytelling.

Create Storytelling
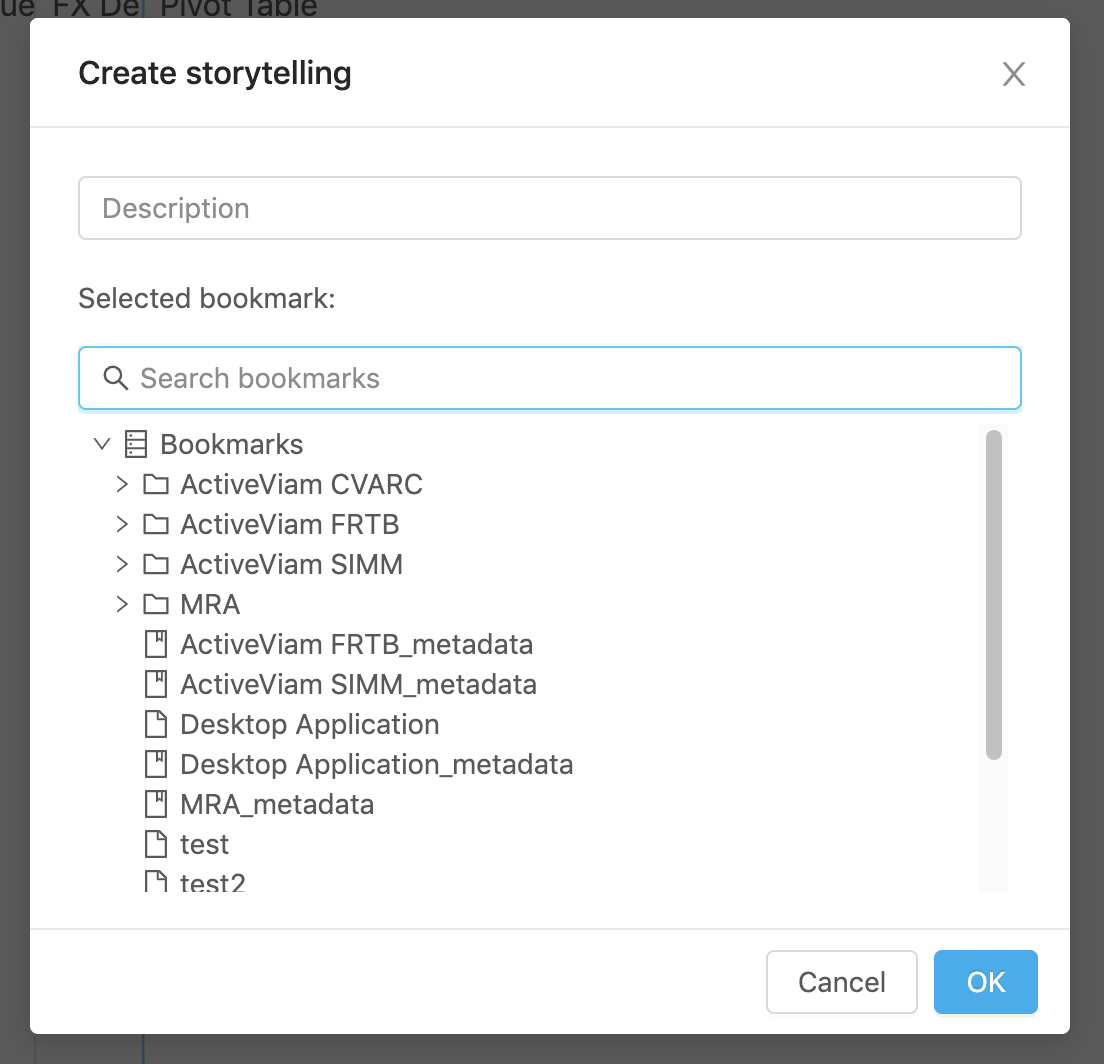
With Create Storytelling you can create your very own table context menu action to allow you to move between bookmarks and dashboards while maintaining the filters of the table cell you clicked on.
Pick a name for your custom action and select a target bookmark. Your action will appear in the context menu.
note
In this version of UI Components , the storytelling action will only open the first page of your target bookmark.


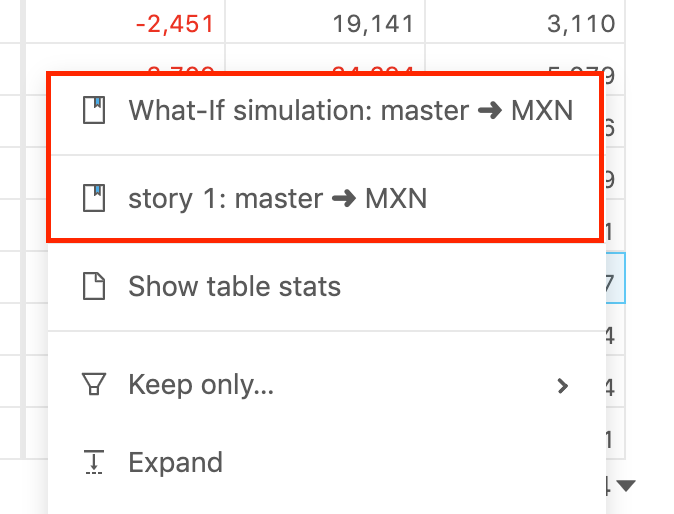
In this example, we’ve created two new actions: Story 1 and What-If simulation.

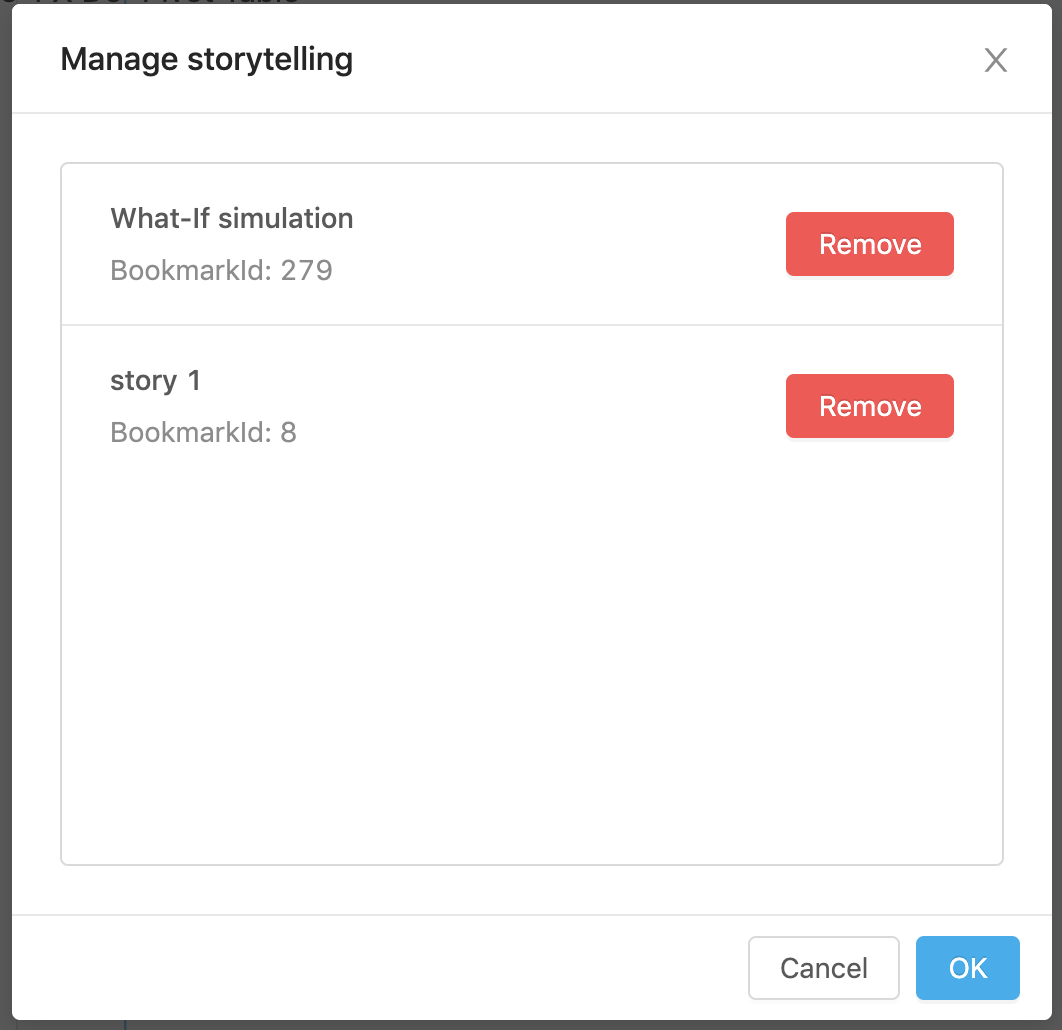
Manage Storytelling
Manage Storytelling helps you manage all your previously created storytelling actions.

Availability
| Solution | Enabled |
|---|---|
| FRTB | ✅ |
| Market risk | ✅ |
| SIMM | ❌ |
| CVARC | ❌ |
| Limits | ❌ |
| Sign-off | ❌ |
Settings
None: an empty object signals that the widget is enabled for the given server.
How to disable it
Disable universally
To disable this feature for all solutions, add this line at the end of your extension’s activate function to unregister the plugin:
const extension: ExtensionModule = {
activate: async (configuration: Configuration) => {
...
+ delete configuration.pluginRegistry["menu-item"]["accelerator_story-telling-action"];
+ Object.values(configuration.pluginRegistry["widget"]).forEach(widgetPlugin => {
+ widgetPlugin.contextMenuItems = widgetPlugin.contextMenuItems.filter( menuItem => menuItem.key !== "accelerator_story-telling-action")
+ })
}
}
Disable for specific servers
To disable this feature for a given server, you must delete this feature’s settings for that server key by altering the basSettings parameter before calling the activate function.
Example
Disabling this feature for the FRTB server only:
+ import {produce} from "immer";
- import {activate as activateFrtb} from "@activeviam/frtb-sdk";
+ import {activate as activateFrtb, basSettings as frtbBASSettings} from "@activeviam/frtb-sdk";
import {activate as activeMarketRisk} from "@activeviam/mr-sdk";
const extension: ExtensionModule = {
activate: async (configuration: Configuration) => {
...
+ const frtbBASSettingsWithFeatureDisabled = produce(frtbBASSettings, draft => {
+ delete draft["FRTB"]["bas-plugin-menu-item-storytelling"];
+ });
- activateFrtb({configuration});
+ activateFrtb({configuration, basSetttings: frtbBASSettingsWithFeatureDisabled})
activeMarketRisk({configuration});
}
}