Admin UI
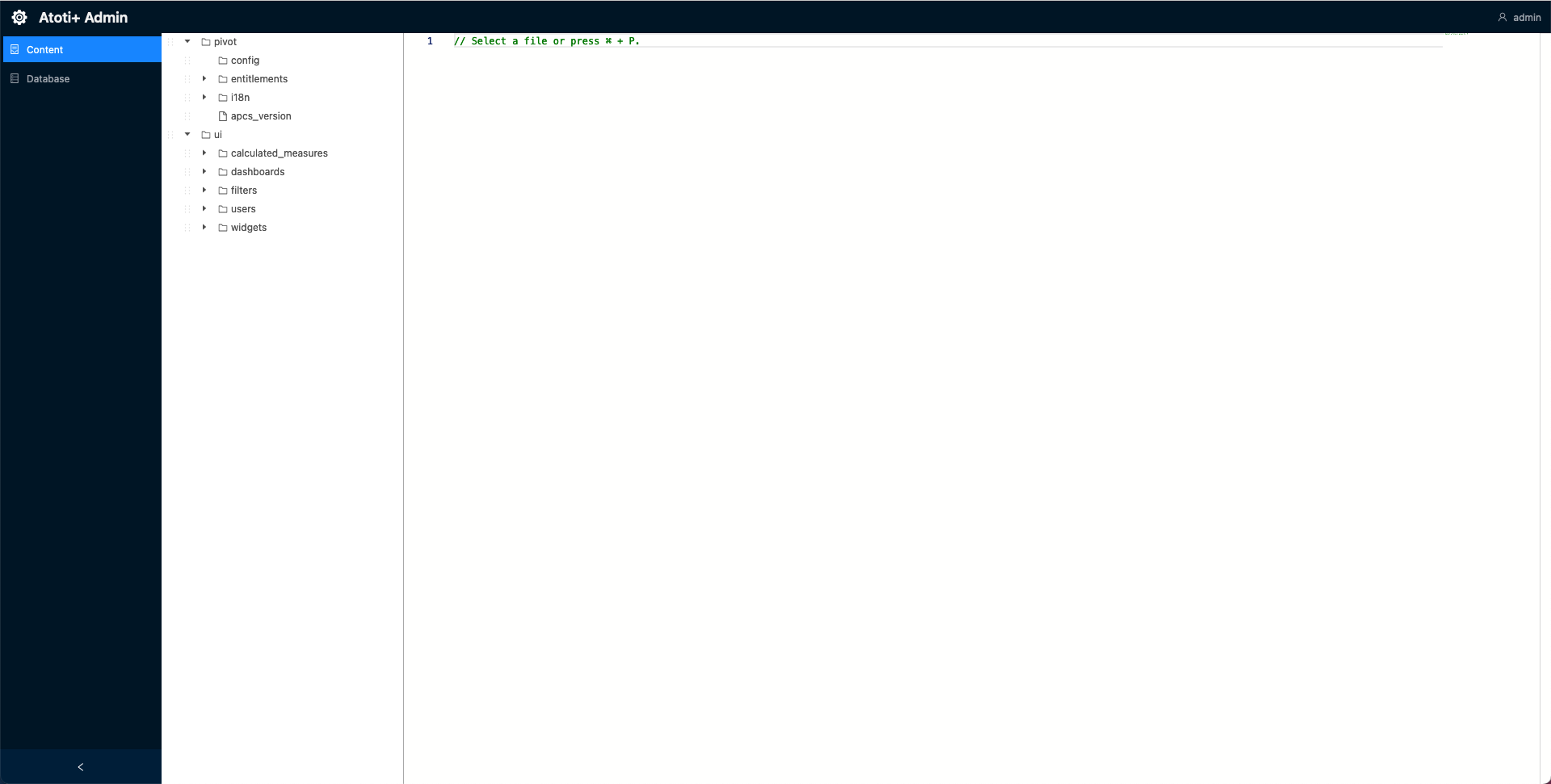
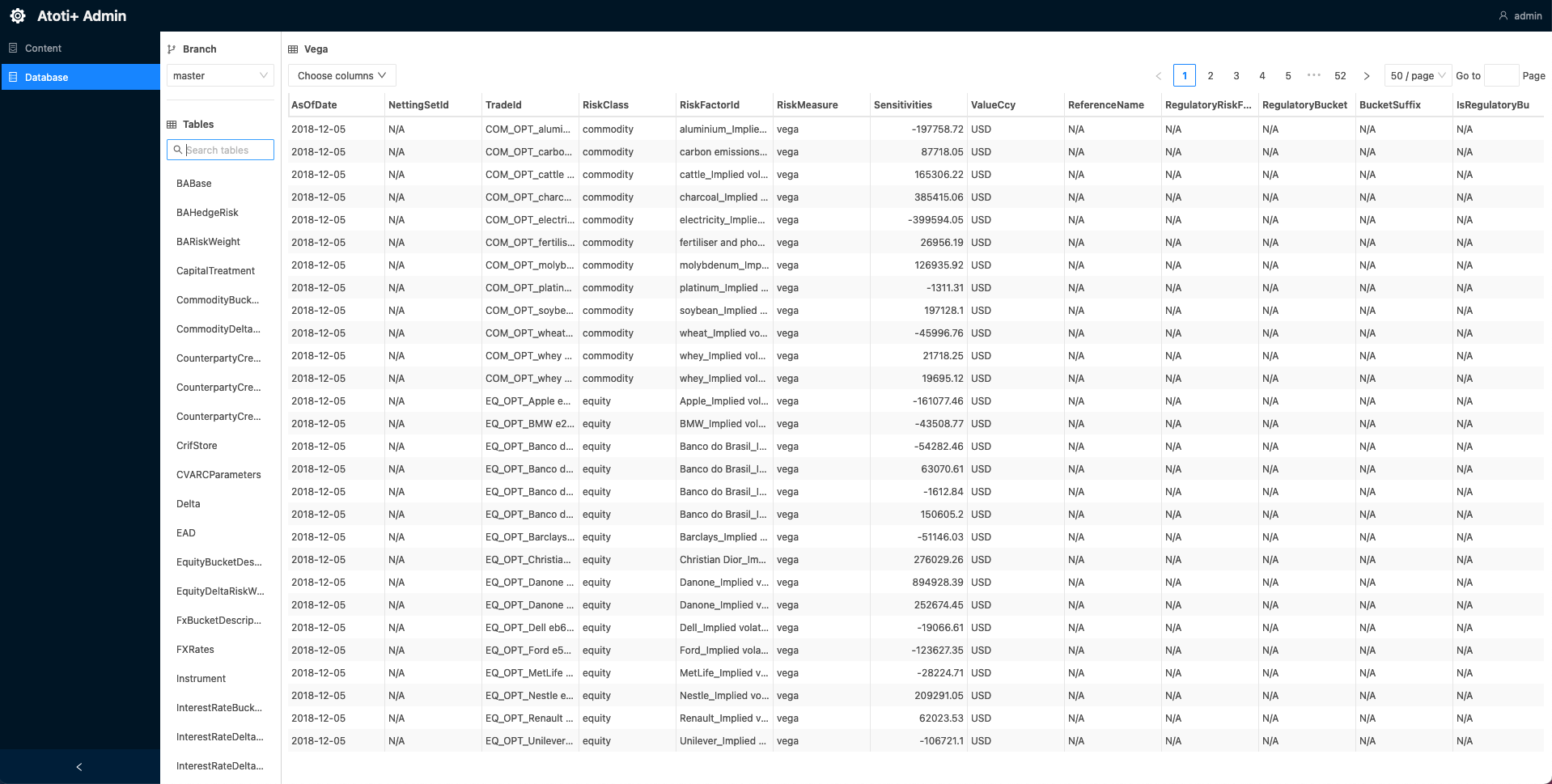
Overview
The Admin UI is a user interface to interact with the Content Server and view the contents of the Datastore. For more details, see the Atoti Server documentation.


Configuration
The Admin UI dependency is imported into the application by default. Here’s how to set it up:
- Create a new directory,
admin-ui, within./src/main/resources/static. - Add the
env.jsfile to/static/admin-uidirectory:
var baseUrl = (window.serverUrl = location.protocol + "//" + window.location.host + "/mr-application");
var atotiServerVersion = "6.0.0";
window.env = {
contentServerUrl: baseUrl,
contentServerVersion: atotiServerVersion,
activePivotServers: {
: {
url: baseUrl,
version: atotiServerVersion,
},
},
};
- Import the
env.jsas a static resource. This can be accomplished by registering a new static resource handler to ourResourceHandlerRegistry.
Here is a snippet of how to add a new static resource with theResourceHandlerRegistryfluent API:
@Configuration
public class StaticResourcesHandler implements WebMvcConfigurer {
// Env.js location within the project
public static final String ADMIN_UI_DIRECTORY = "/static/admin-ui/";
// The Admin UI url path
public static final String ADMIN_UI_PATH = "/admin/ui/";
@Override
public void addResourceHandlers(final ResourceHandlerRegistry registry) {
LoggerFactory.getLogger(StaticResourcesHandler.class.getCanonicalName()).info("Loading static resources");
// Adding the Admin UI as a static resource
registry.addResourceHandler(ADMIN_UI_PATH + "env*.js")
.addResourceLocations("classpath:" + ADMIN_UI_DIRECTORY)
.resourceChain(true).
// Resolve env.js to the temp file with the custom port
// Could also just use {window.host}:{window.port} ?
.addResolver(new EnvJsResourceResolver(tempEnvJsGenerator("classpath:" + ADMIN_UI_DIRECTORY)))
.addResolver(new EncodedResourceResolver())
.addResolver(new PathResourceResolver());
}
}
- Configure security for the Admin UI. This can be done in its own configuration class by creating a new
SecurityFilterChainbean. The Admin UI is secured by default, so you need to configure the security to allow access to the Admin UI. Here is an example of how to configure the security for the Admin UI:
@Configuration
public class SecurityConfig {
@Bean
public SecurityFilterChain adminUIFilterChain(HttpSecurity http) throws Exception {
return http
.securityMatcher(url(StaticResourcesHandler.ADMIN_UI_PATH, WILDCARD))
.authorizeHttpRequests(auth -> auth
.requestMatchers(HttpMethod.OPTIONS, url(StaticResourcesHandler.ADMIN_UI_PATH, WILDCARD))
.permitAll()
.anyRequest()
.hasAnyAuthority(ROLE_ADMIN)
)
.securityContext((sc) -> sc.requireExplicitSave(false))
.with(jwtAuthenticationConfigurer, Customizer.withDefaults())
.build();
}
}
The Admin UI is now ready to be used.
Accessing the Admin UI
To access the Admin UI, after starting up Atoti Market Risk, navigate to the URL below and enter your credentials: http://localhost:10010/mr-application/admin/ui/index.html