Admin UI
Overview
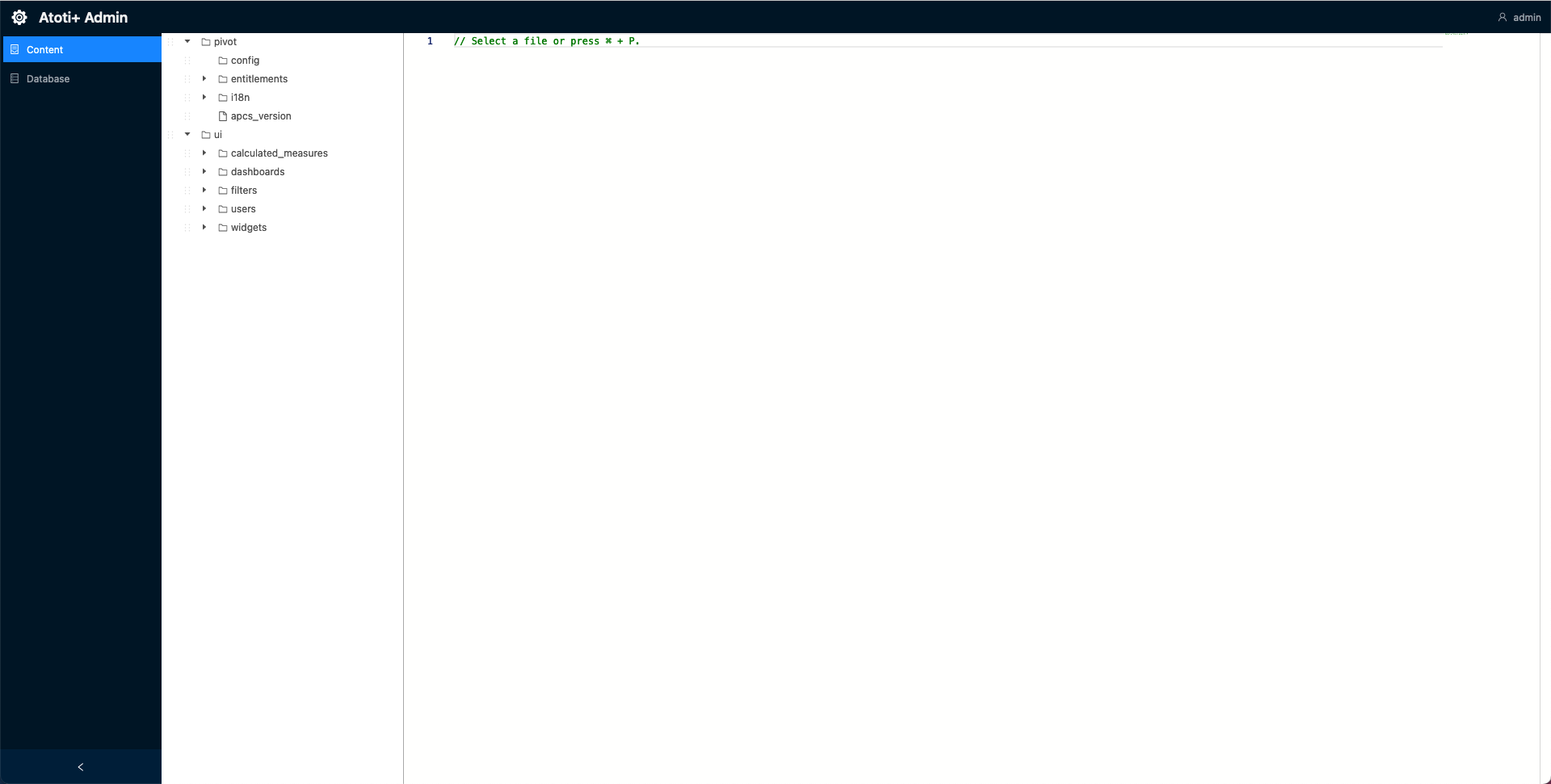
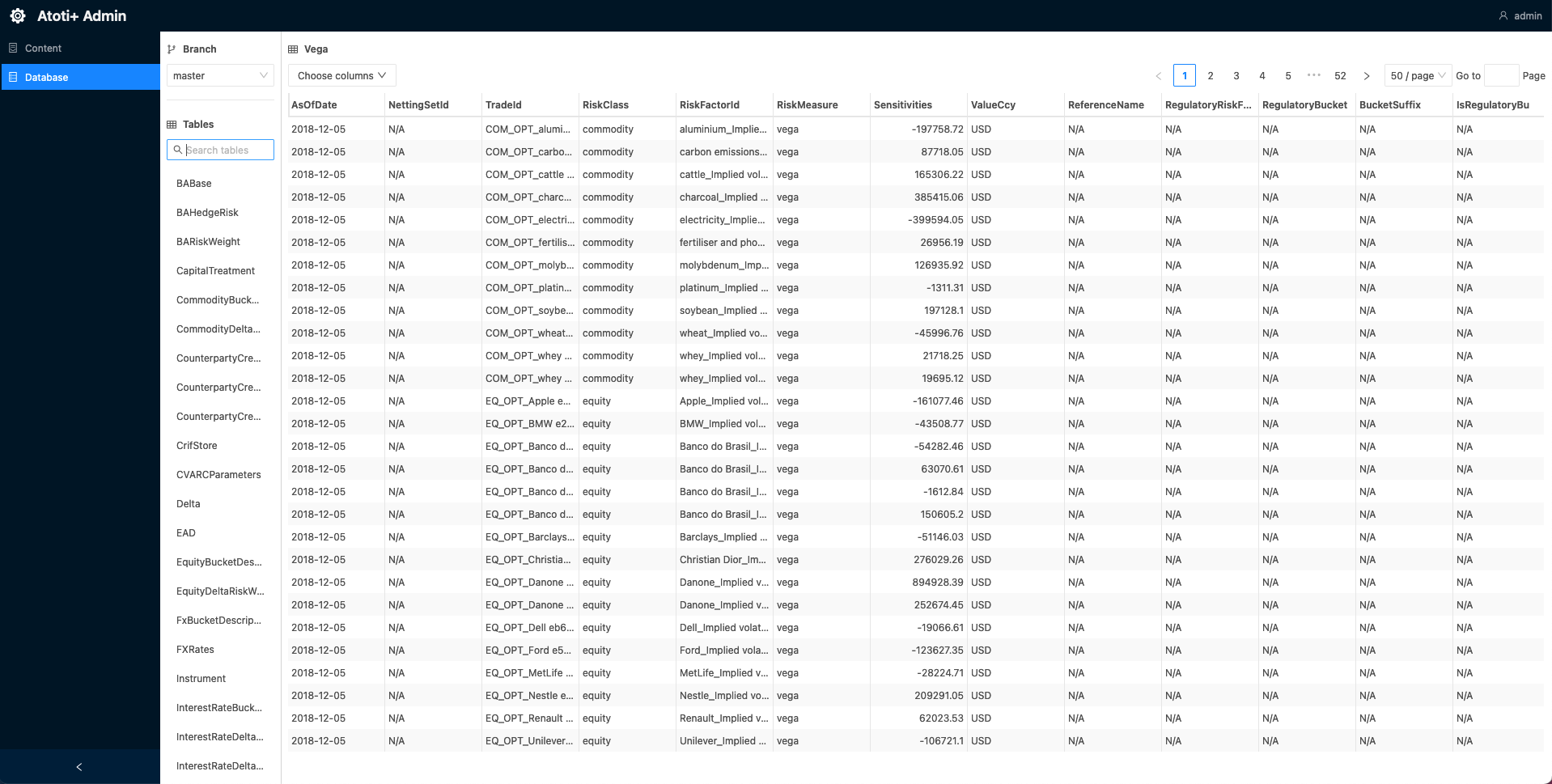
The Admin UI is a user interface to view the contents of the Content Server and the datastore. For more information on the Content Server, see Atoti Server documentation Atoti Server Content Server


Set up the Admin UI
To set up the Admin UI:
- Import the admin-ui dependency into the
cvarc-startermodule:
<dependency>
<groupId>com.activeviam.tech</groupId>
<artifactId>admin-ui</artifactId>
<version>5.1.0</version>
</dependency>
- Create a new directory,
admin-ui, within./cvarc-starter/src/main/resources/static. - Add this
env*.jsfile to/static/admin-uidirectory:
var baseUrl = window.serverUrl = location.protocol + "//" + window.location.host + '/cvarc-starter';
var atotiServerVersion = "6.0.0";
window.env = {
contentServerUrl: baseUrl,
contentServerVersion: atotiServerVersion,
activePivotServers: {
CVARC: {
url: baseUrl,
version: atotiServerVersion,
},
},
};
- Import this
env*.jsas a static resource. This can be accomplished by registering a new static resource handler to our ResourceHandlerRegistry.
Here is a snippet of how to add a new static resource with the ResourceHandlerRegistry fluent API:
public class StaticResourcesHandler implements WebMvcConfigurer {
// Env.js location within the project
public static final String ADMIN_UI_DIRECTORY = "/static/admin-ui/";
// The Admin UI url path
public static final String ADMIN_UI_PATH = "/admin/ui/";
@Override
public void addResourceHandlers(final ResourceHandlerRegistry registry) {
LoggerFactory.getLogger(StaticResourcesHandler.class.getCanonicalName()).info("Loading static resources");
// Adding the Admin UI as a static resource
registry.addResourceHandler(ADMIN_UI_PATH + "env*.js").
addResourceLocations("classpath:" + ADMIN_UI_DIRECTORY).
resourceChain(true).
// Resolve env.js to the temp file with the custom port
// Could also just use {window.host}:{window.port} ?
addResolver(new EnvJsResourceResolver(tempEnvJsGenerator("classpath:" + ADMIN_UI_DIRECTORY))).
addResolver(new EncodedResourceResolver()).
addResolver(new PathResourceResolver());
}
}