Add fields to a widget
Fields are the hierarchies and measures used in a widget. They can be added using the Content editor tool. Different types of widgets have different attributes, such as columns and rows, or horizontal and vertical subplots.
Add fields to a table widget
Table widgets have the attributes Rows and Columns, which each have their own section in the Content editor.
-
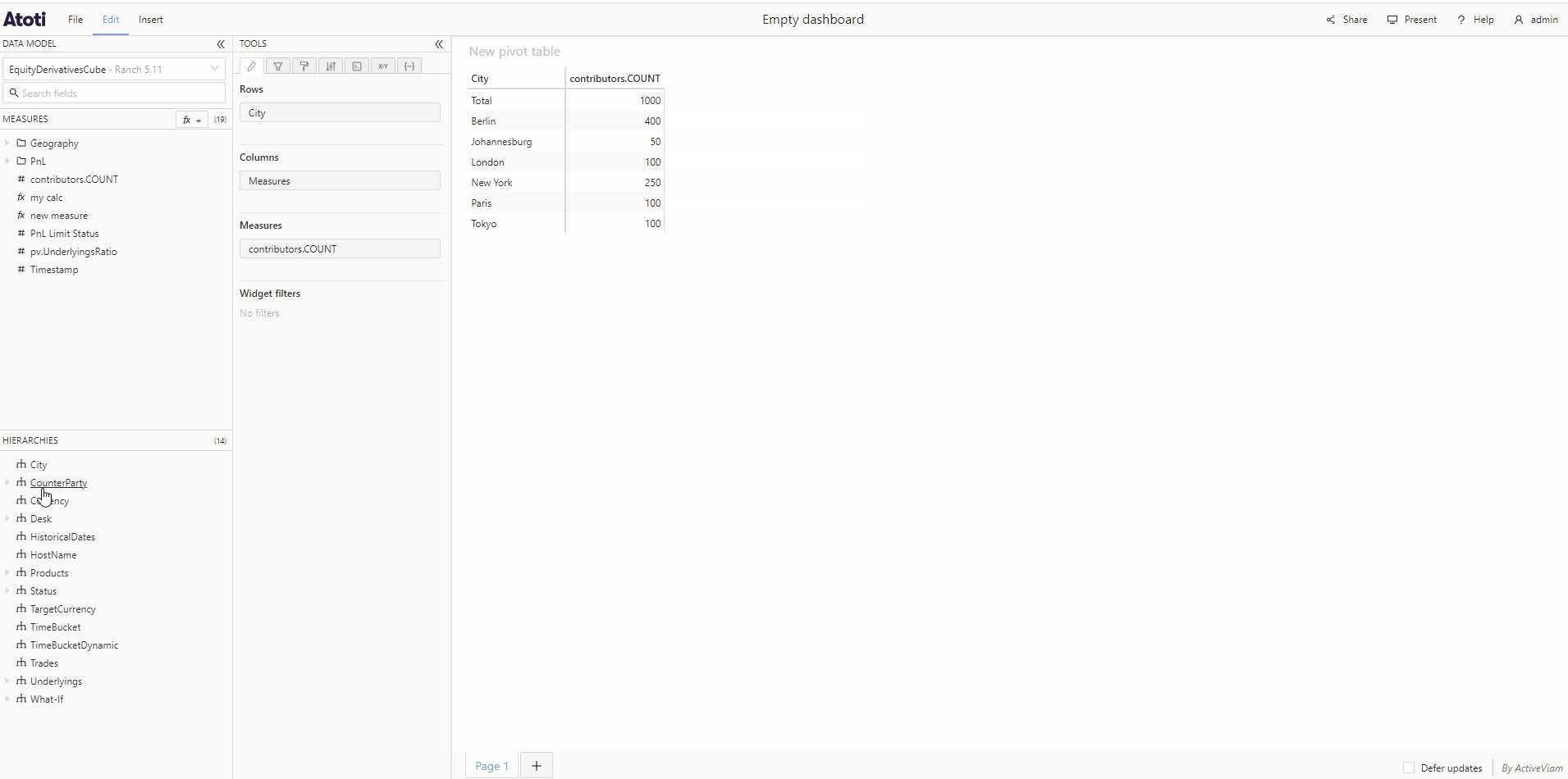
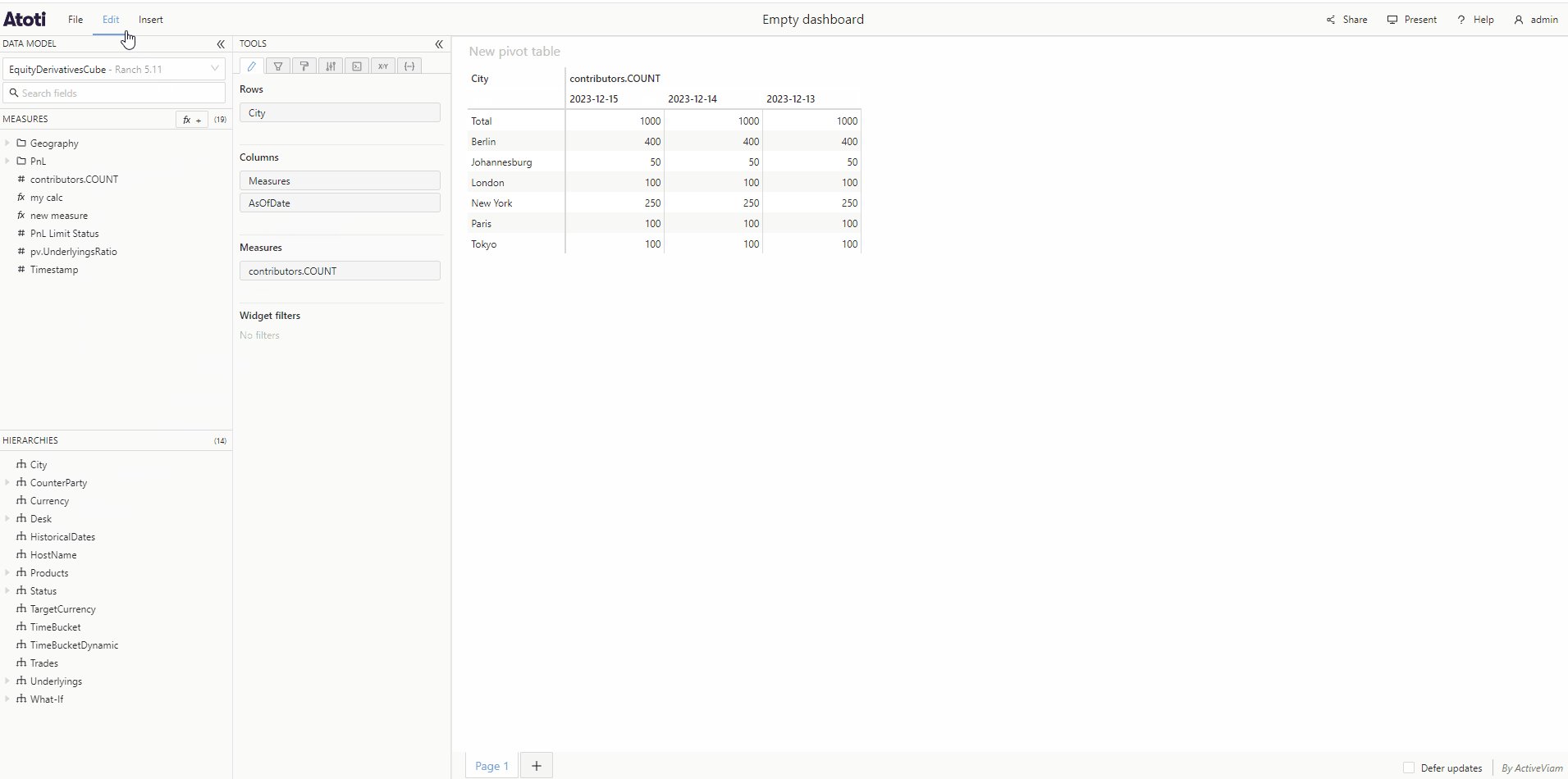
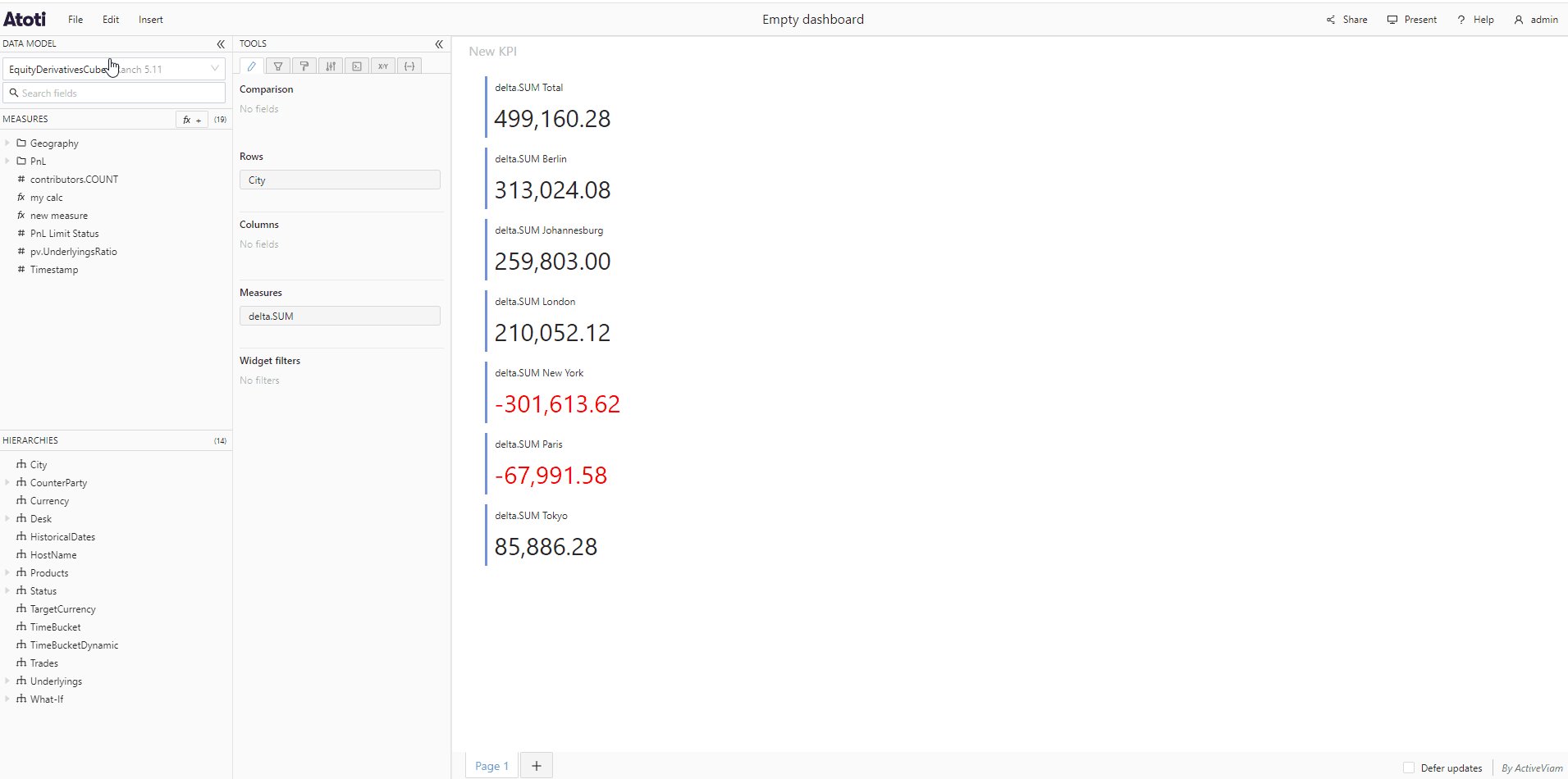
Add a hierarchy by dragging it from the data model into either the Rows or Columns section. Alternatively, clicking on the hierarchy will automatically add it under Rows.
-
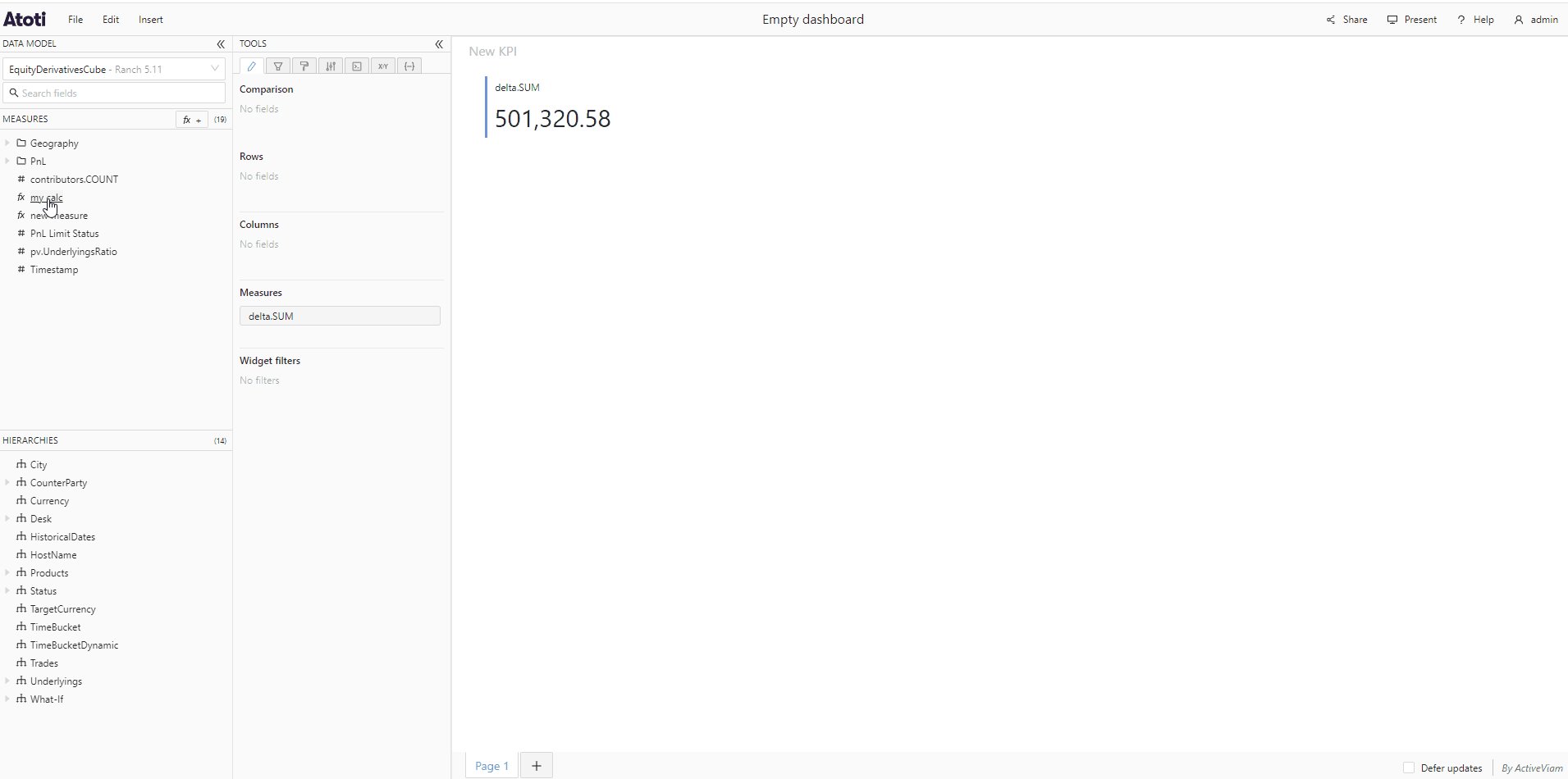
Add a measure by dragging it from the data model to the Measures section, or click it to add it automatically.

After fields have been added, their order can be changed by dragging and dropping them in a new position. This will change the order of display of the rows or columns in the widget. Fields can also be moved from rows to columns, and vice versa, by dragging and dropping.
Fields can be removed from a widget by clicking the "X" icon that appears when you hover the tile.
Every time you add, remove or reorder fields from your widget, it will initiate a call to the server for new data, and lead to the widget reloading. If you prefer to avoid this, see deferred updates.
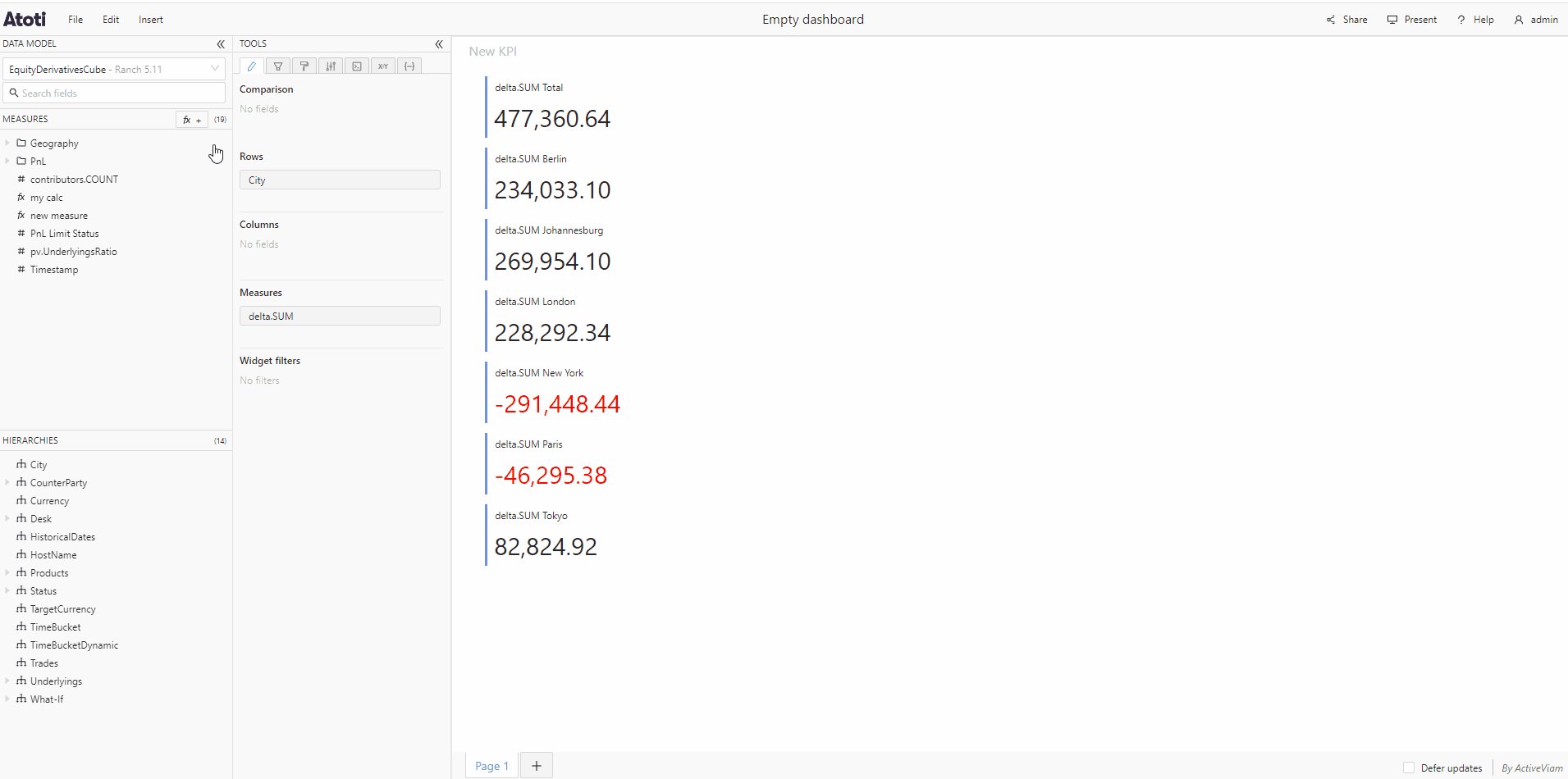
Add fields to a KPI widget
- Add hierarchies or measures to a KPI widget in the same way as detailed above for table widgets.

KPI widgets also have an additional attribute, Comparison, which enables you to create a Comparison KPI to compare values for 2 members from the same hierarchy.
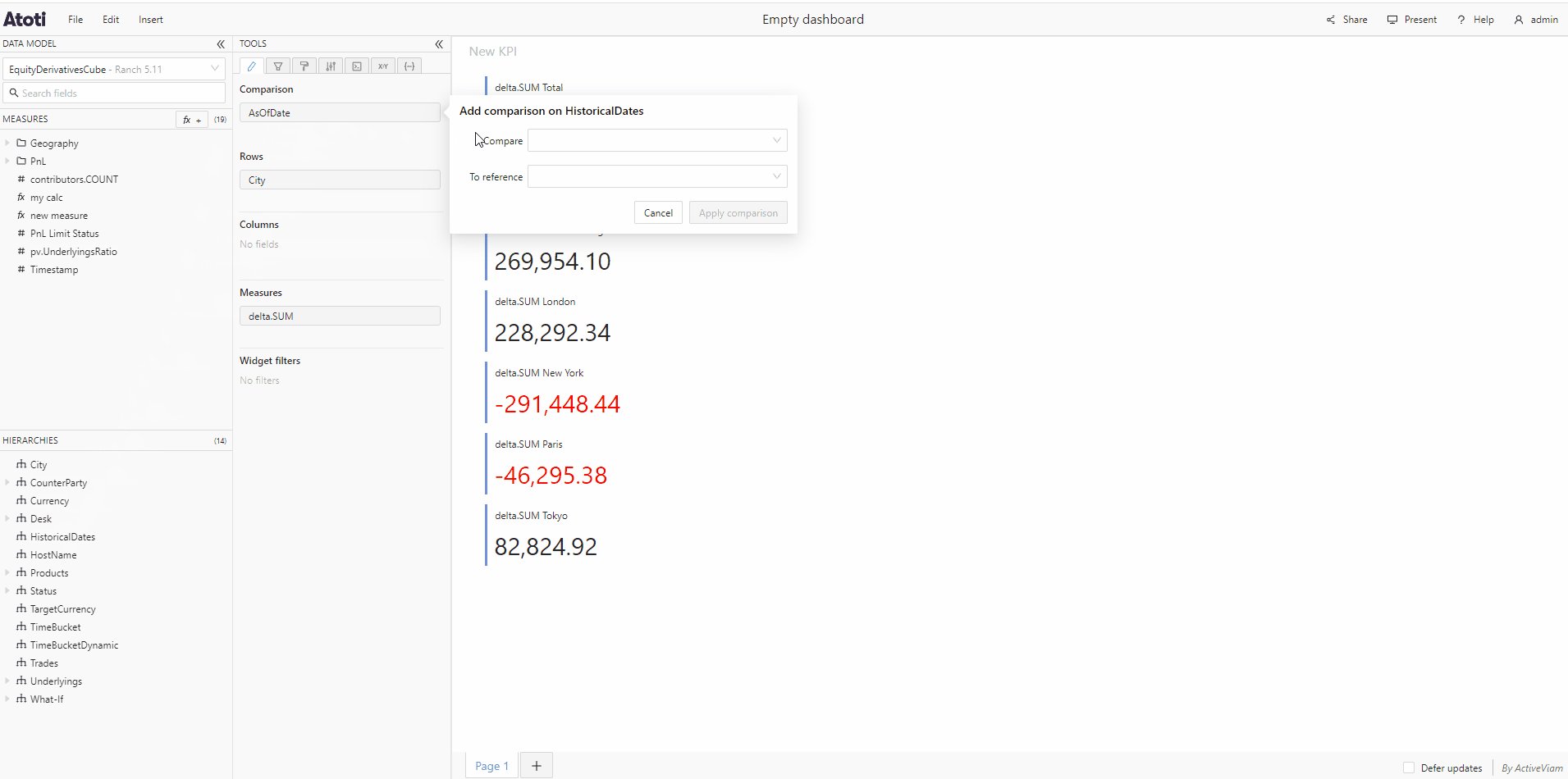
- Add a hierarchy to the Comparison section of the Content editor.
- This will open the Add comparison on hierarchy popover.
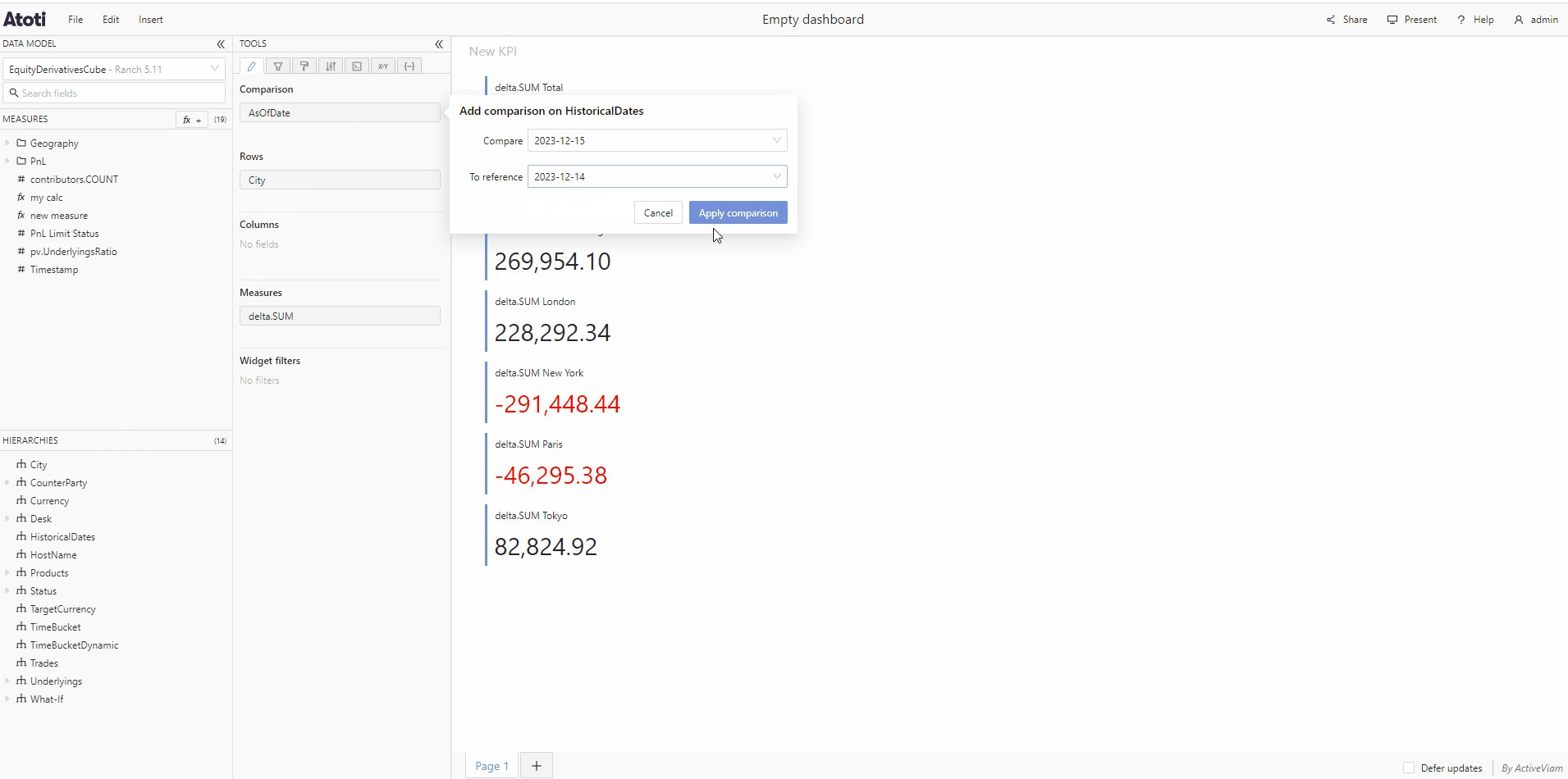
- Use the dropdown to select two members from that hierarchy.
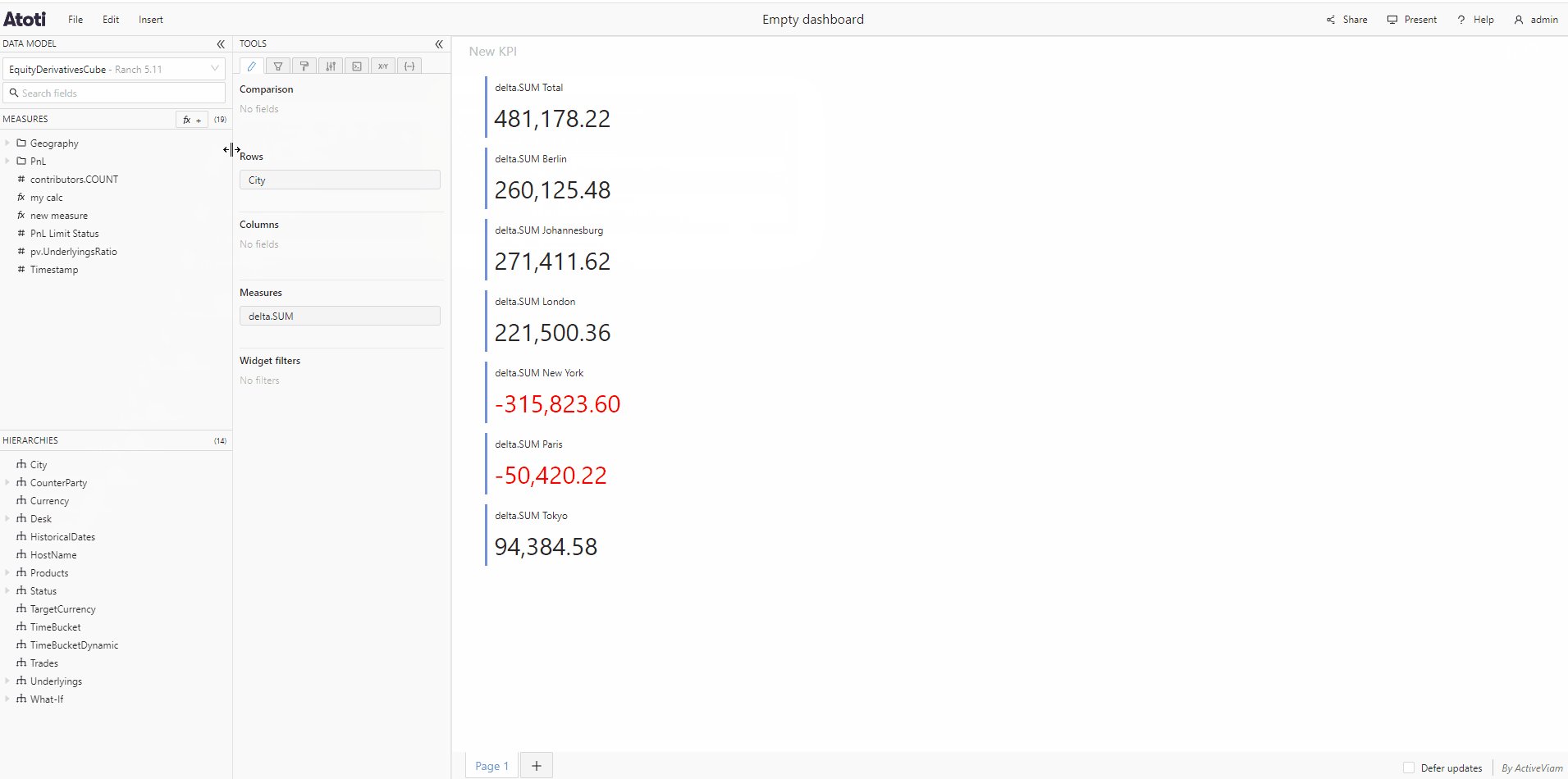
- Click Apply comparison.

Add fields to a chart
Different charts have different attributes, such as X axis for Line charts or Slice by for Pie charts. Fields are added by dragging and dropping them in the different sections of the Content editor, as for table and KPI widgets. For most charts, measures are added to the Values section.

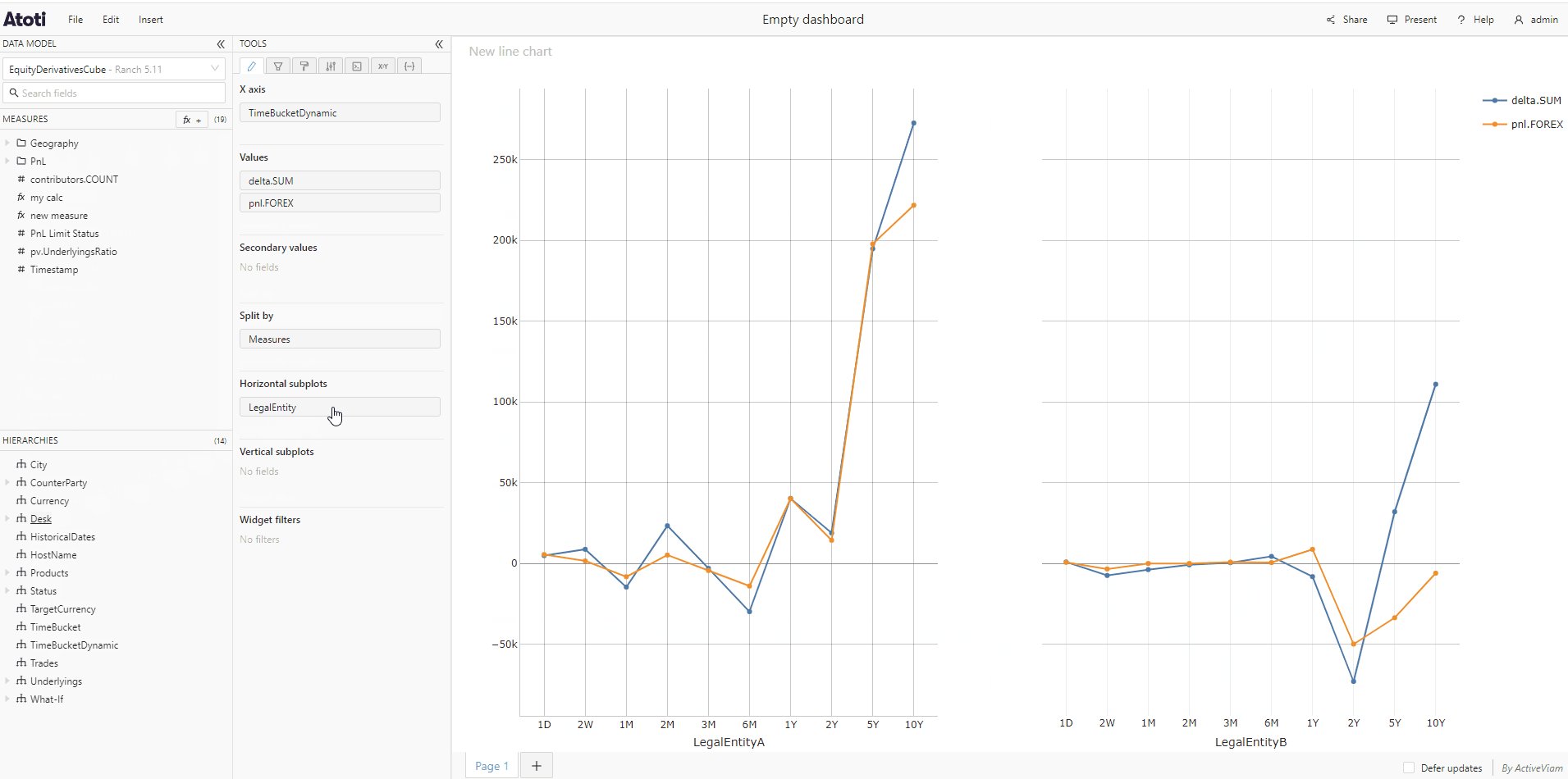
Horizontal and vertical subplots
Subplots (also known as facet plots or trellis plots) are groups of mini charts with a common scale and axes. Each subplot represents a different item from a selected hierarchy.
To break a chart out into subplots:
- Add a hierarchy to the Horizontal subplots and/or Vertical subplots section of the Content editor.
Add fields to a drillthrough table
When you add a new drillthrough table to your dashboard, in the Content editor you will see some checkboxes. Depending on your settings some of these may already be checked.
There are 3 different types of column you can add to a drillthrough widget :
- Numeric
- Regular
- Time
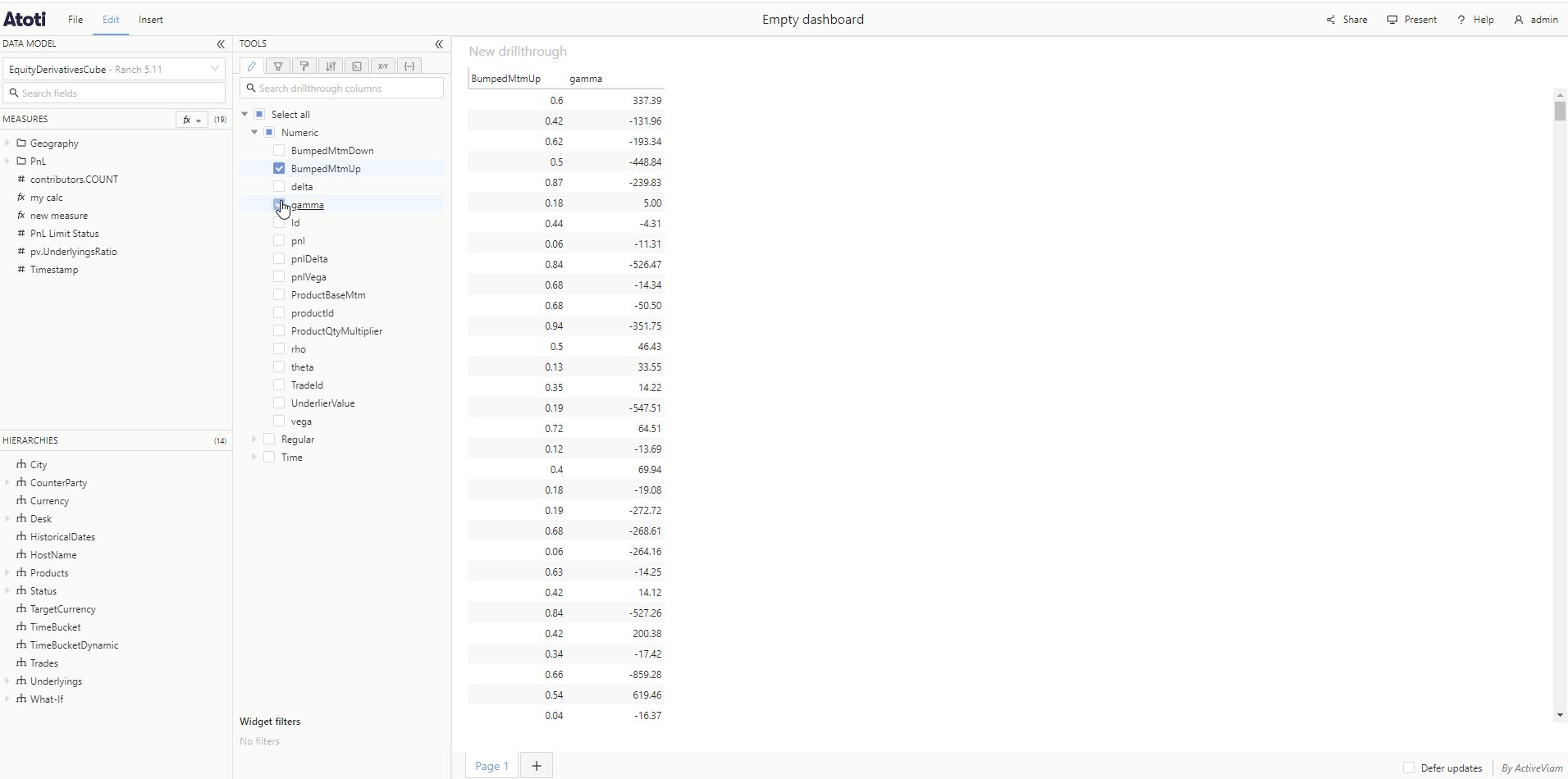
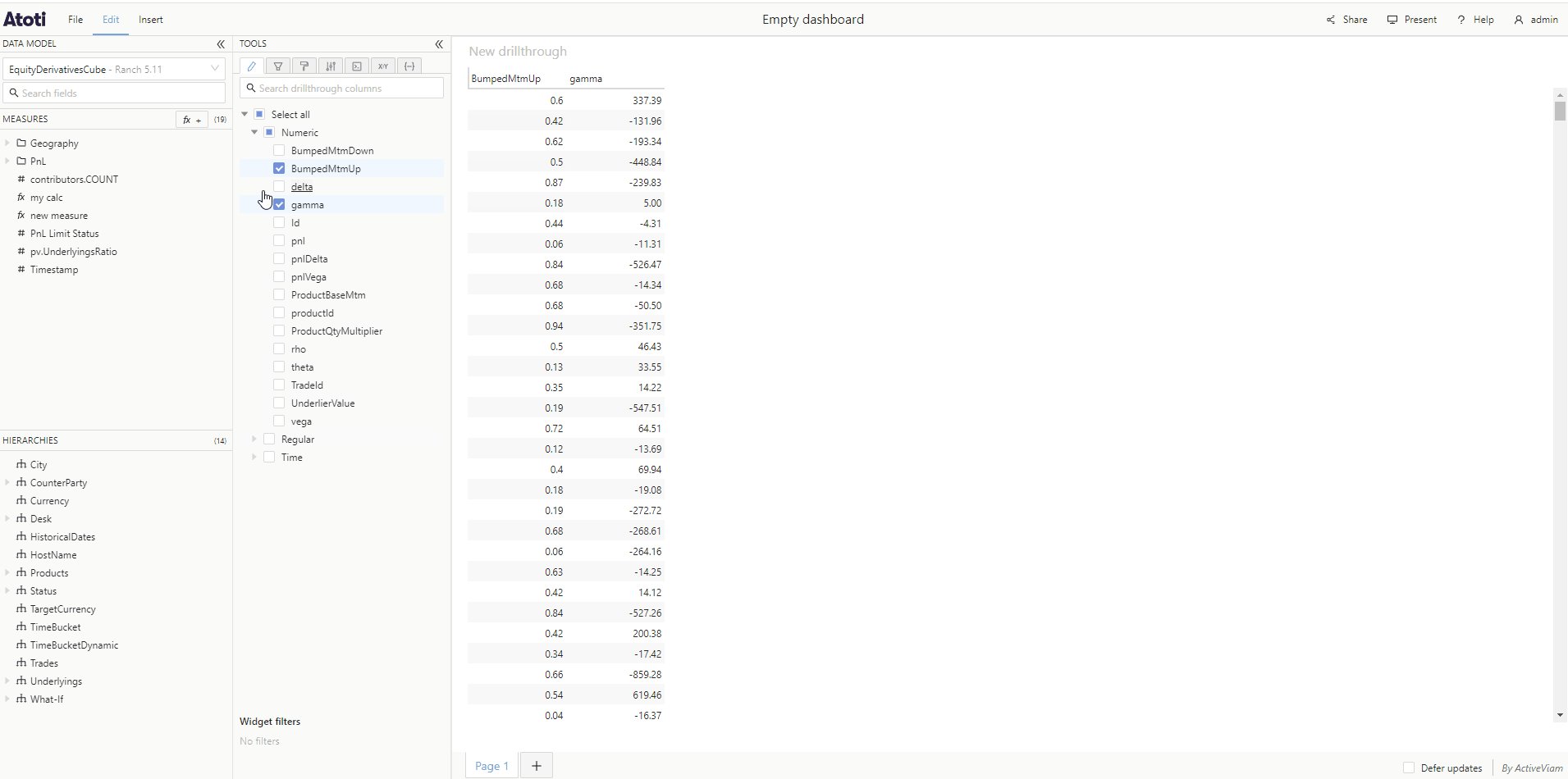
Checking the checkbox next to any of these will add all columns of that type to the drillthrough. To choose certain columns to add to the drillthrough table, click the caret icon to expand the full list of that type, then check the ones you wish to include. You can also use the search bar to quickly find the columns you want.
The list of columns you can add to a drillthrough widget may be different from the list of columns available to build other widgets. The cube data structure often acts as a semantic layer on top of the raw data, reflecting the user perspective of the data.

Advanced users may control certain aspects of the drillthrough widget, such as the maximum number of rows, by using Context values.
Add a multilevel hierarchy to a widget
Multilevel hierarchies are recognizable in the data model by the expansion caret next to their name. If you click this caret, you will see their levels displayed in a numbered list. You can drag and drop any of these levels in the Content editor to add to it your widget.
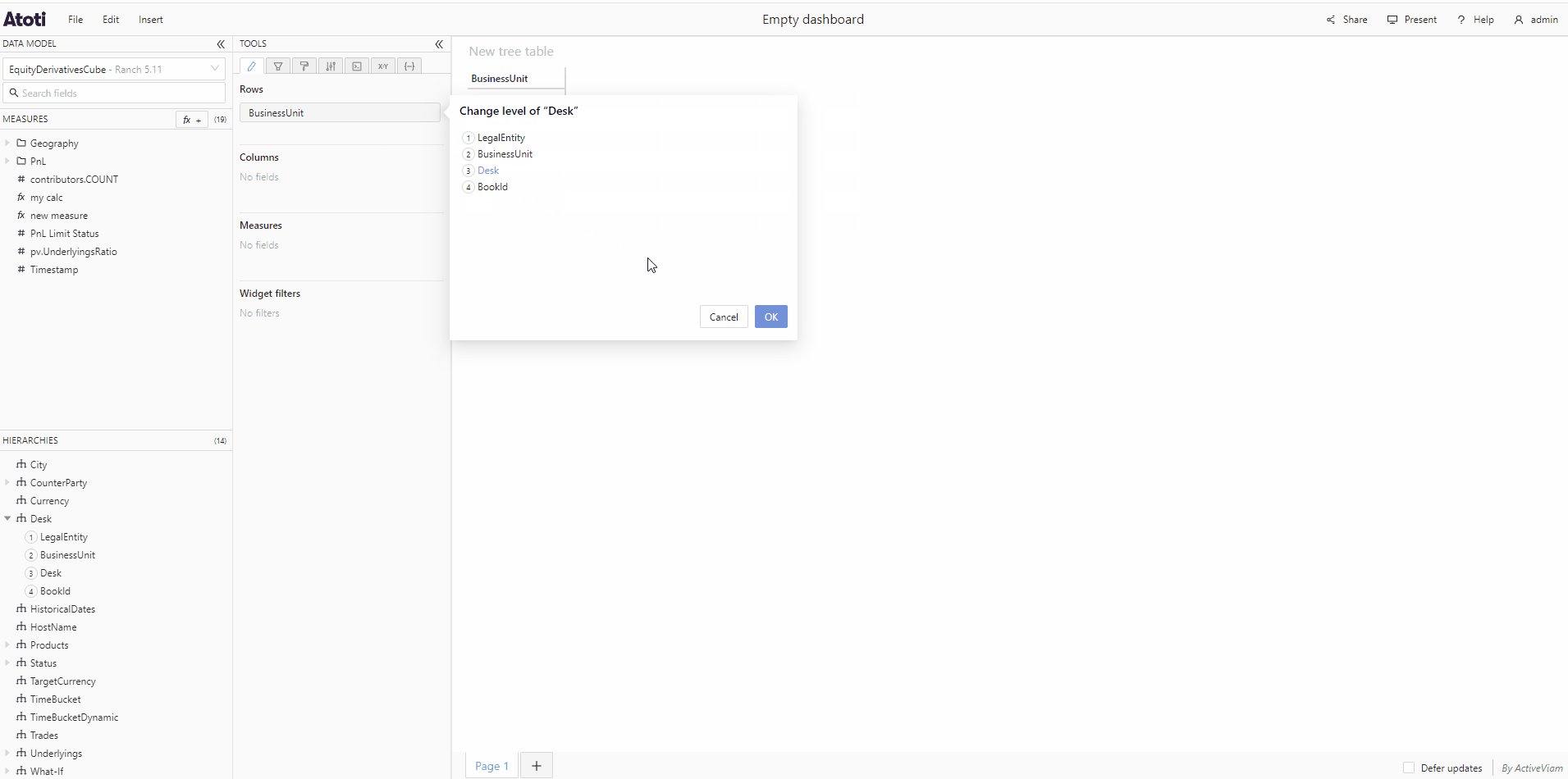
You can change the level of a multilevel hierarchy used in your widget by hovering over its tile in the content editor, then clicking the edit icon that appears on the right of the tile. This will open a popup containing a list of the levels in the hierarchy. Click on a level to select it, then click OK.

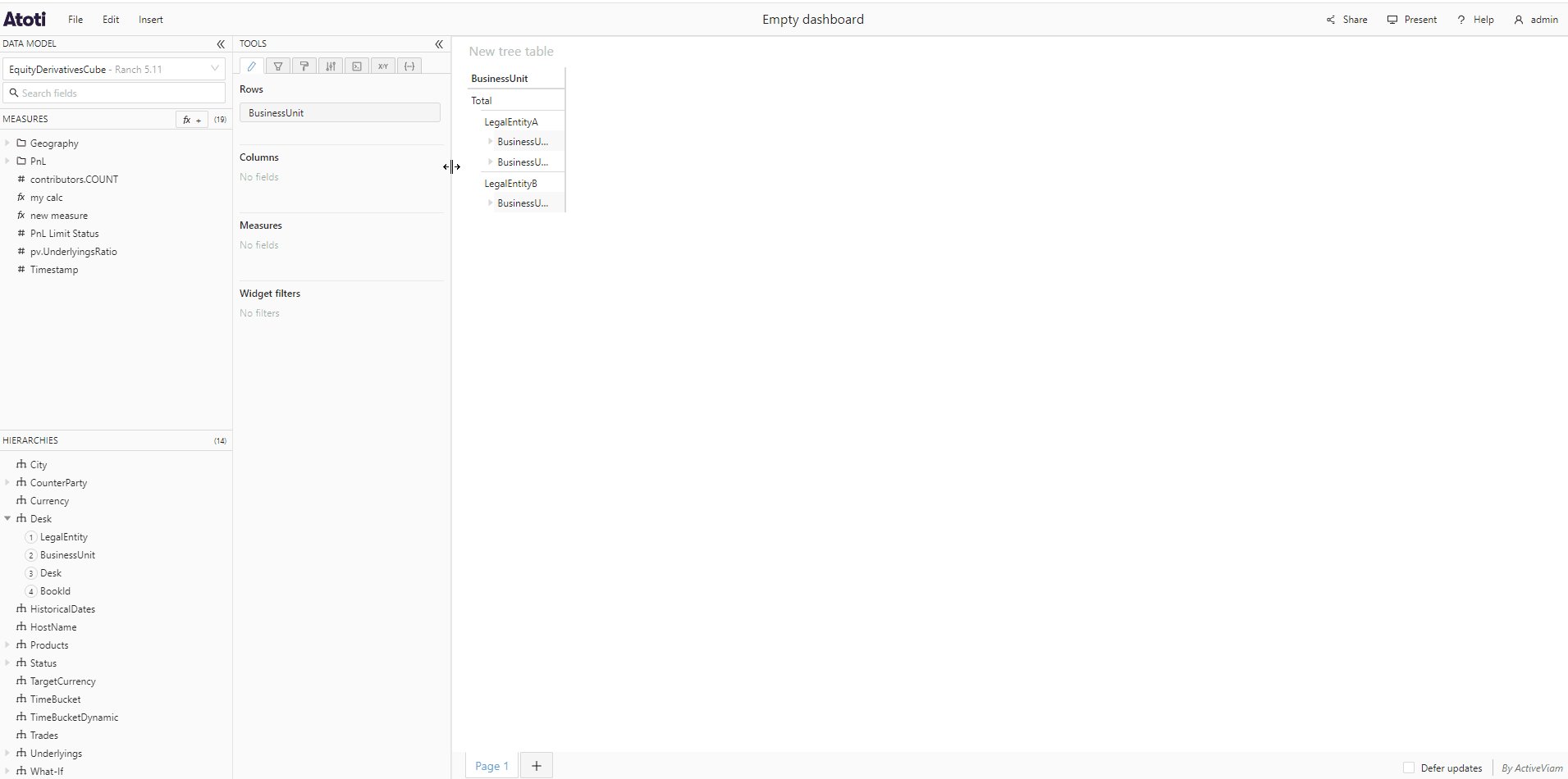
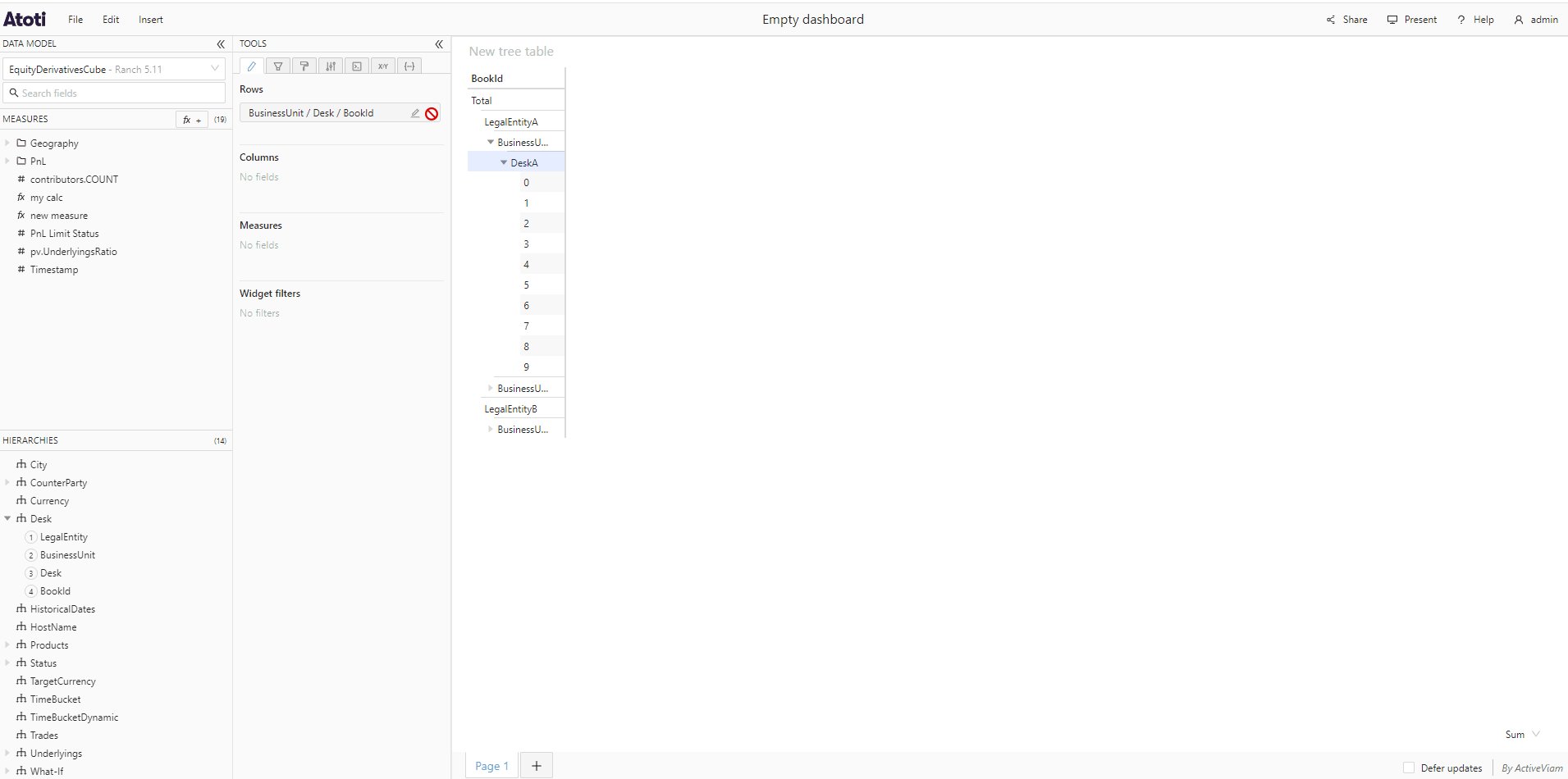
Add a multilevel hierarchy to a pivot table or tree table widget
Pivot table and tree table widgets allow you to expand and collapse level members to reveal their subtotals and children.
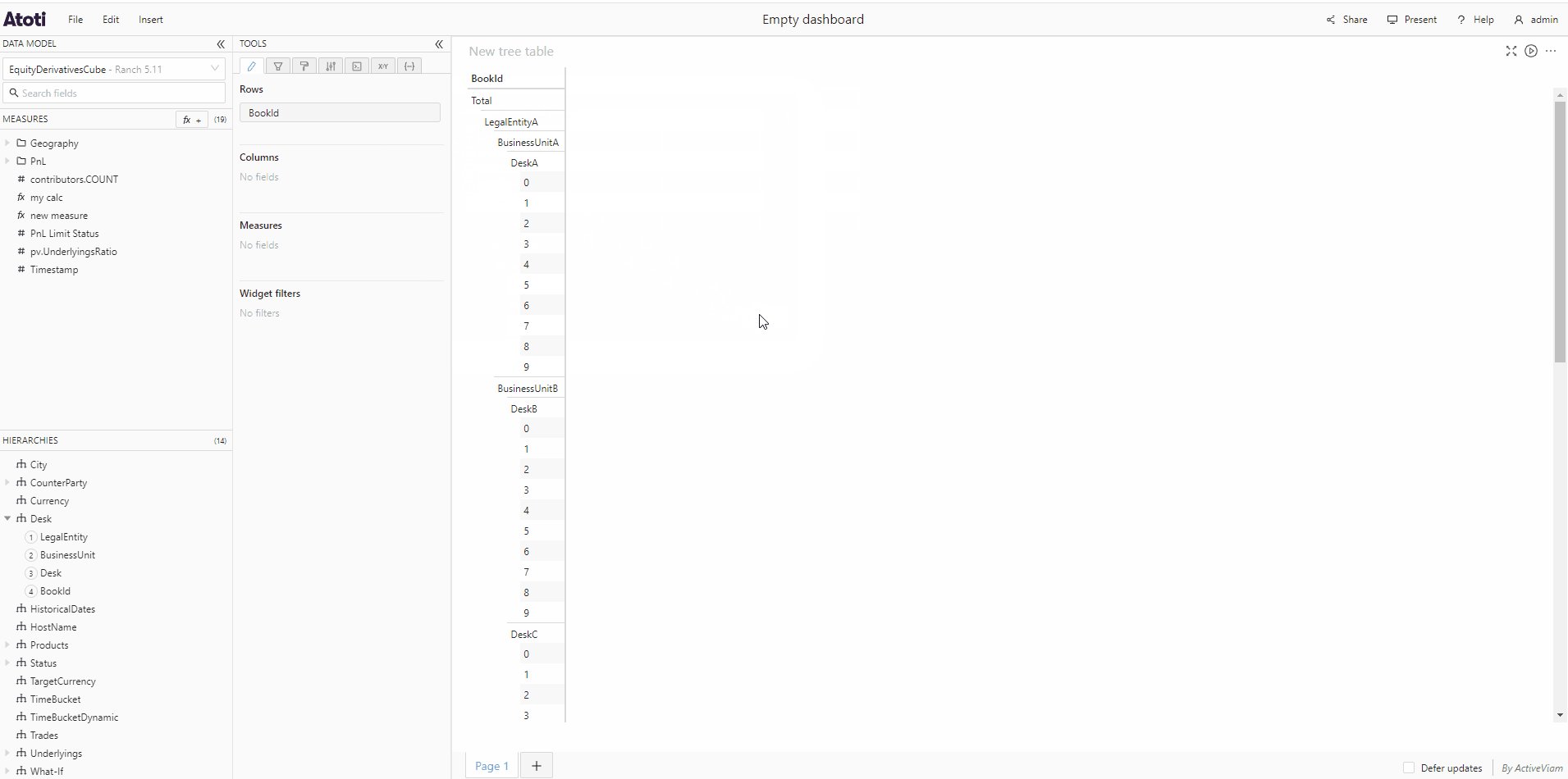
You can add a multilevel hierarchy to a pivot table or tree table as above, by dragging and dropping it in the Content editor, or by dragging it directly onto a member in your widget.
When you add a level of a multilevel hierarchy with parent levels to a pivot table or tree table widget, these will automatically be expanded and it will not be possible to collapse them. However, if the chosen level has child levels, you will be able to expand or collapse those. For example, if you have a hierarchy which has four levels, Continent, Country, Region, and City and you add the second level, Country, to your widget, the parent level, Continent, will always be expanded, but you can choose to expand or collapse Country and Region.