Your first custom menu item
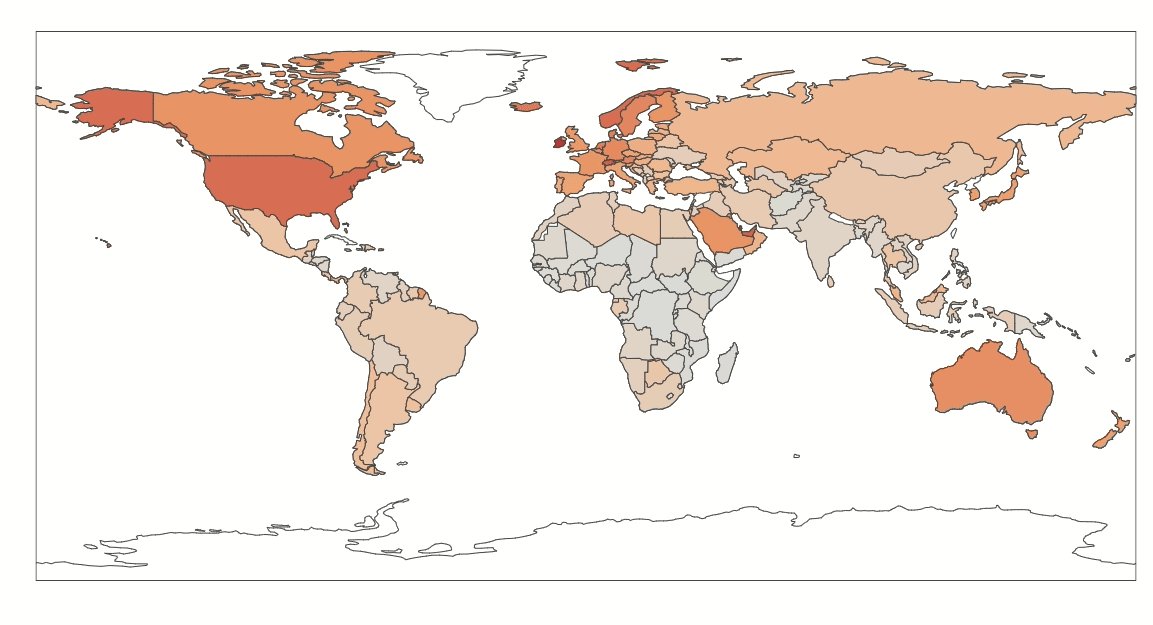
Now that we have our map up and running, let's add some interactivity.
We can do this with a Menu Item! But what is a menu item?
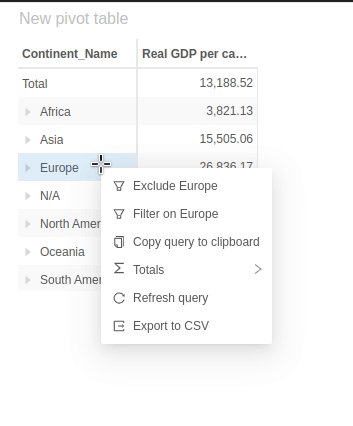
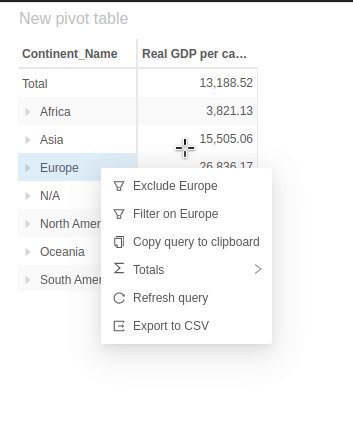
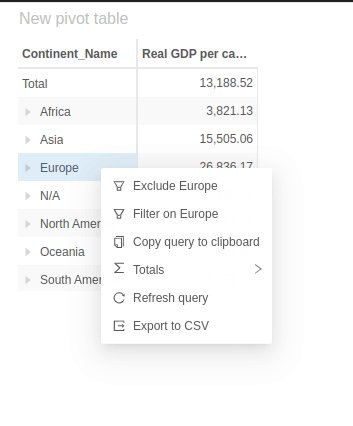
Menu items exist inside the Context Menu, which can be opened by right clicking on a widget.
Clicking on a menu item performs a predetermined action.

To start our quest for interactivity, let's make a "Hello world" menu item from scratch.
Hello world menu item
- In the
srcfolder, create a new file:pluginMenuItemFilterOnCountries.tsx - Copy in the following code:
import { MenuItemPlugin } from "@activeviam/atoti-ui-sdk";
import { MapWidgetState } from "./map.types";
function useFilterOnCountriesMenuItem() {
return { label: "Filter dashboard on countries" };
}
export const pluginMenuItemFilterOnCountries: MenuItemPlugin<MapWidgetState> = {
key: "filter-on-countries",
useMenuItem: useFilterOnCountriesMenuItem,
};
…don't forget to internationalize it!
import { MenuItemPlugin } from "@activeviam/atoti-ui-sdk";
+ import { useIntl } from "react-intl";
import { MapWidgetState } from "./map.types";
function useFilterOnCountriesMenuItem() {
+ const { formatMessage } = useIntl();
return {
- label: "Filter dashboard on countries"
+ label: formatMessage({
+ id: "aui.plugins.menu-item.filter-on-countries.caption",
+ }),
+ }
}
export const pluginMenuItemFilterOnCountries: MenuItemPlugin<MapWidgetState> = {
key: "filter-on-countries",
useMenuItem: useFilterOnCountriesMenuItem,
+ translations: {
+ "en-US": {
+ caption: "Filter dashboard on countries",
+ },
+ },
};
As always, we have to wire this new plugin into plugins.tsx.
Since we are making a menu item, we will put it in the menuItemPlugins array:
+ import { pluginMenuItemFilterOnCountries } from "./pluginMenuItemFilterOnCountries";
const menuItemPlugins: MenuItemPlugin<any, any>[] = [
+ pluginMenuItemFilterOnCountries,
pluginMenuItemDuplicateWidget,
...
];
However, our new menu item won't show up when we right-click our map yet.
- Add its key to the map's list of context menu items.
plugins.tsx:
...
+ pluginWidgetMap.contextMenuItems = [ "filter-on-countries" ];
...
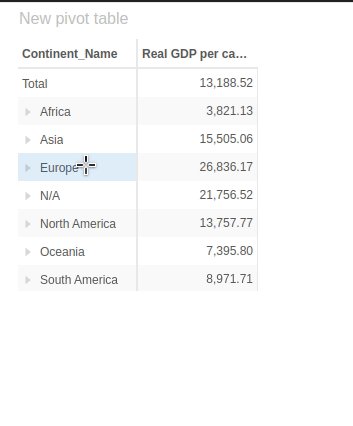
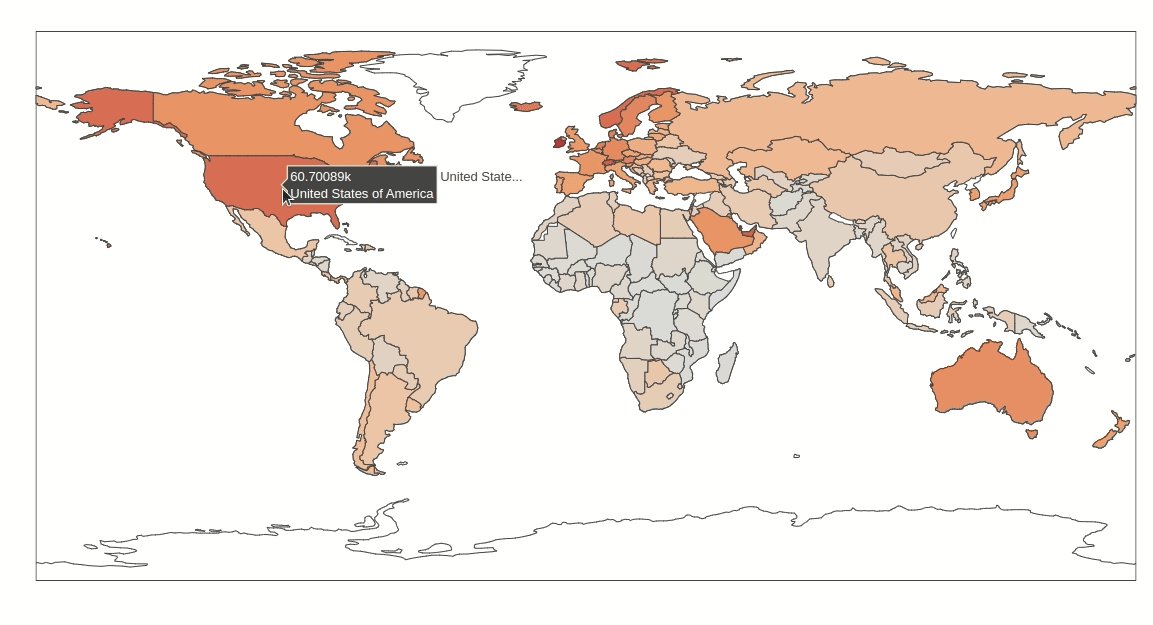
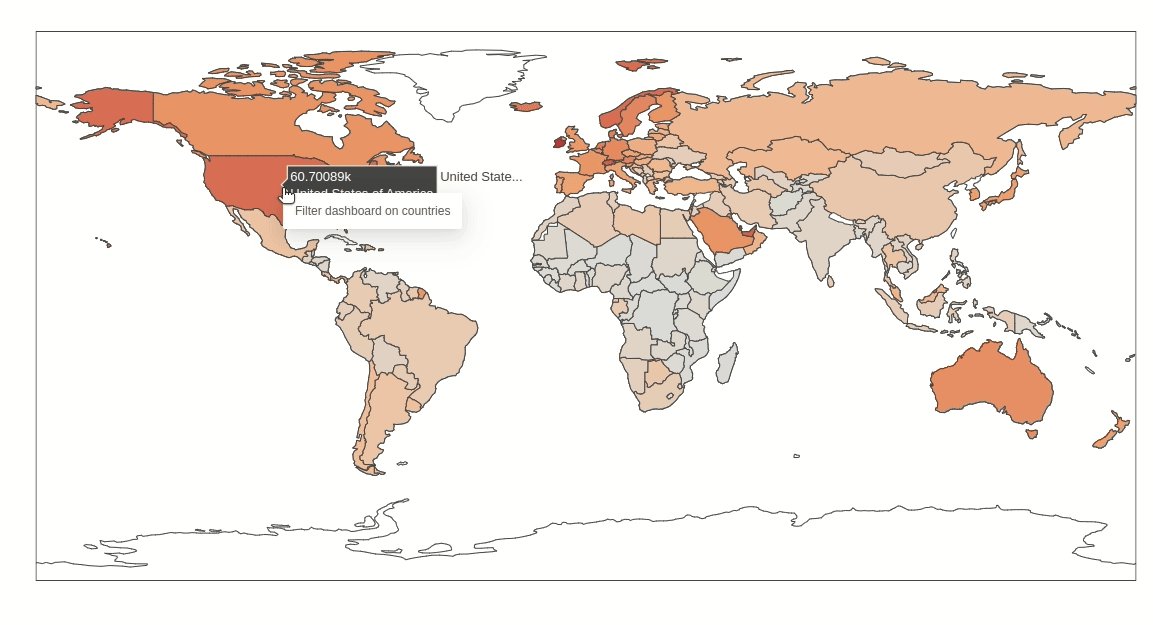
It worked!
The menu item now appears when we right-click the map!

But nothing happens when we click it.
Let's fix this!
pluginMenuItemFilterOnCountries.tsx:
function useFilterOnCountriesMenuItem() {
const { formatMessage } = useIntl();
+ const handleClick = () => {
+ alert("hello world!");
+ };
return {
label: formatMessage({
id: "aui.plugins.menu-item.filter-on-countries.caption",
}),
+ onClick: handleClick,
}
};
Great! And that's all there is to it!
On the next page, we will give our new menu item some functionality! 🕺